Load Testing with Cypress
In this tutorial, we'll show you how to easily set up and run a browser-based load test with Step's wizard, using your existing Cypress tests, on the Step automation platform.
Get Step SaaS for free to follow this tutorial
Test scenario
In this tutorial, we want to simulate ten people visiting a sample online store simultaneously. To achieve this, we’ll use the OpenCart sample online store as our target application.
To create our load test, we’ll make use of a Cypress script that mimics user actions: searching for a product, adding it to the shopping cart, and completing the order.
Step’s wizard takes care of integrating your Cypress project in Step and configuring the load test, making the process quick and straightforward.
The tutorial involves the following steps:
The main advantage of Step is the ability to reuse automation artifacts, so if you have already followed our Synthetic Monitoring with Cypress or RPA with Cypress tutorials, you can go straight to using the wizard.
Set up the Cypress project
Clone the Cypress sample project from GitHub:
git clone https://github.com/exense/step-samples
Optionally, run the Cypress test locally:
cd step-samples/keywords/cypress/opencart
npm install
npx cypress run --headed
Zip the Cypress project that will be uploaded to Step:
cd ..
zip -r opencart.zip opencart/
Use the Step wizard
Log in to the Step portal, or sign up for free and create a Step Cluster with ten agents, following this Quick setup guide.
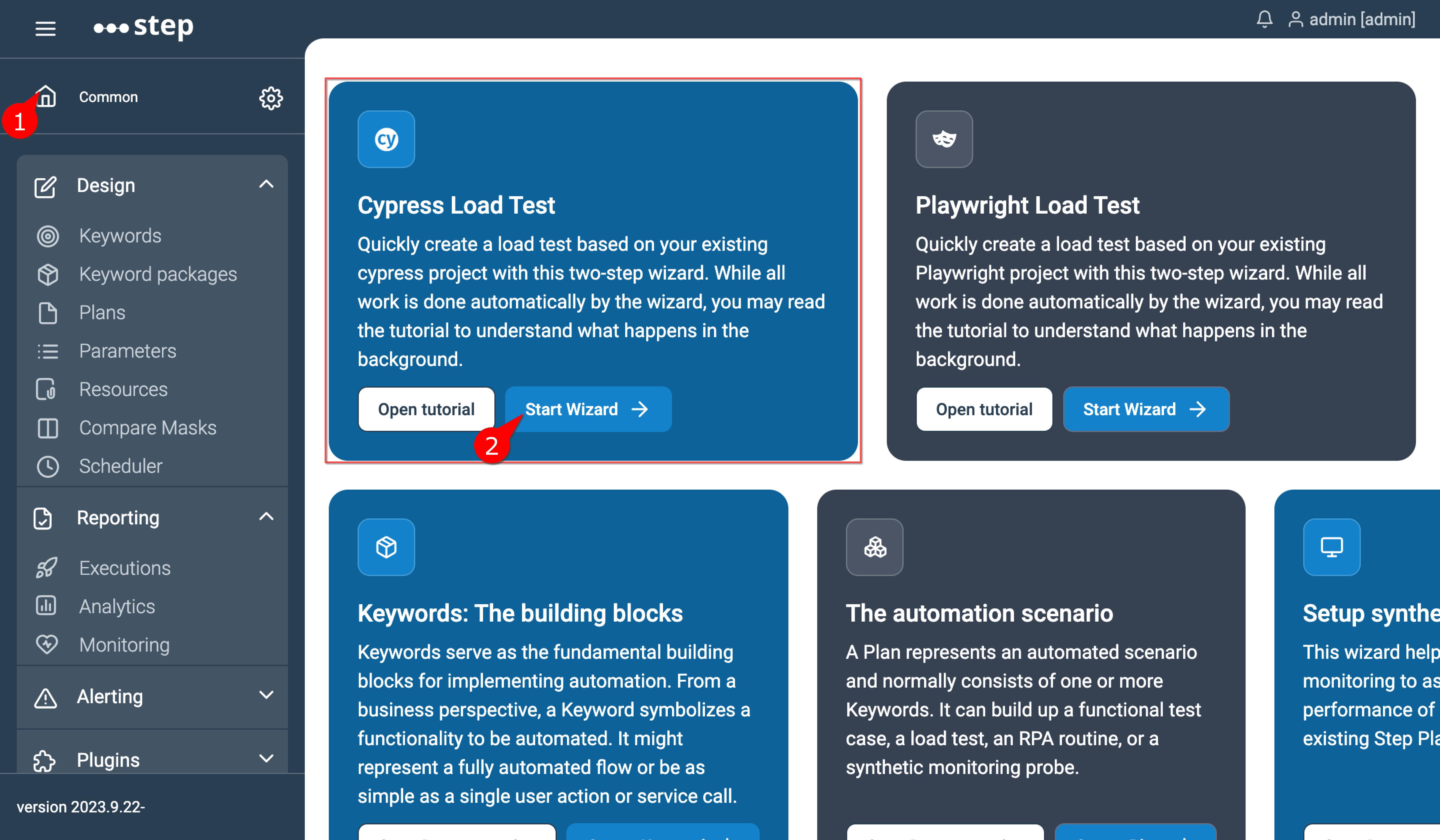
To launch the Step wizard, from the Step platform:
- Go to home.
- Click on Start wizard.

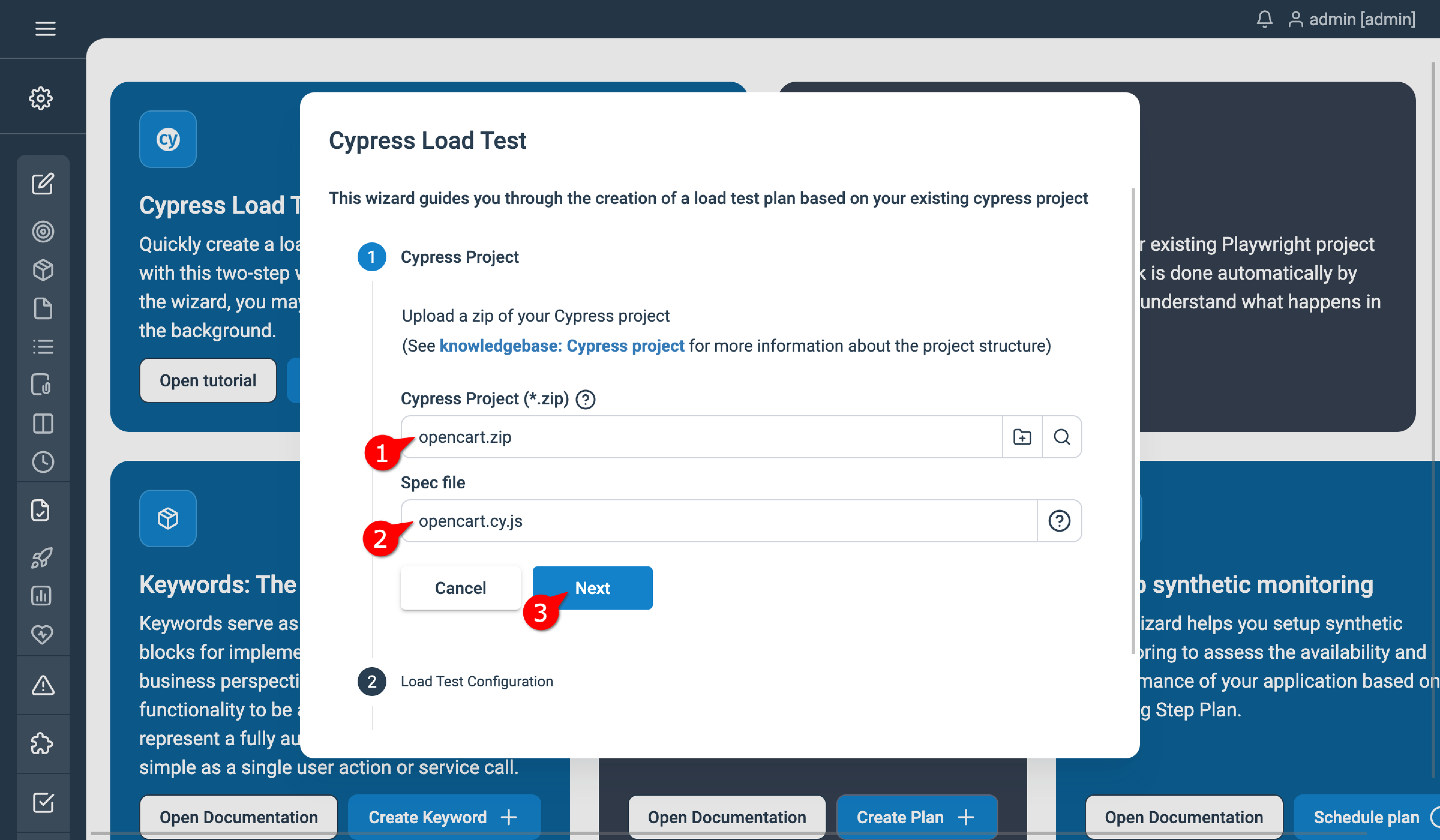
Step 1: Set up Cypress project
On the Cypress Load Test dialog, fill in the information for these sections step-by-step: Cypress project, Load Test Configuration, Result.
- Enter the ZIP file name of your Cypress project: opencart.zip
- Enter the Spec file name: opencart.cy.js
- Click on Next

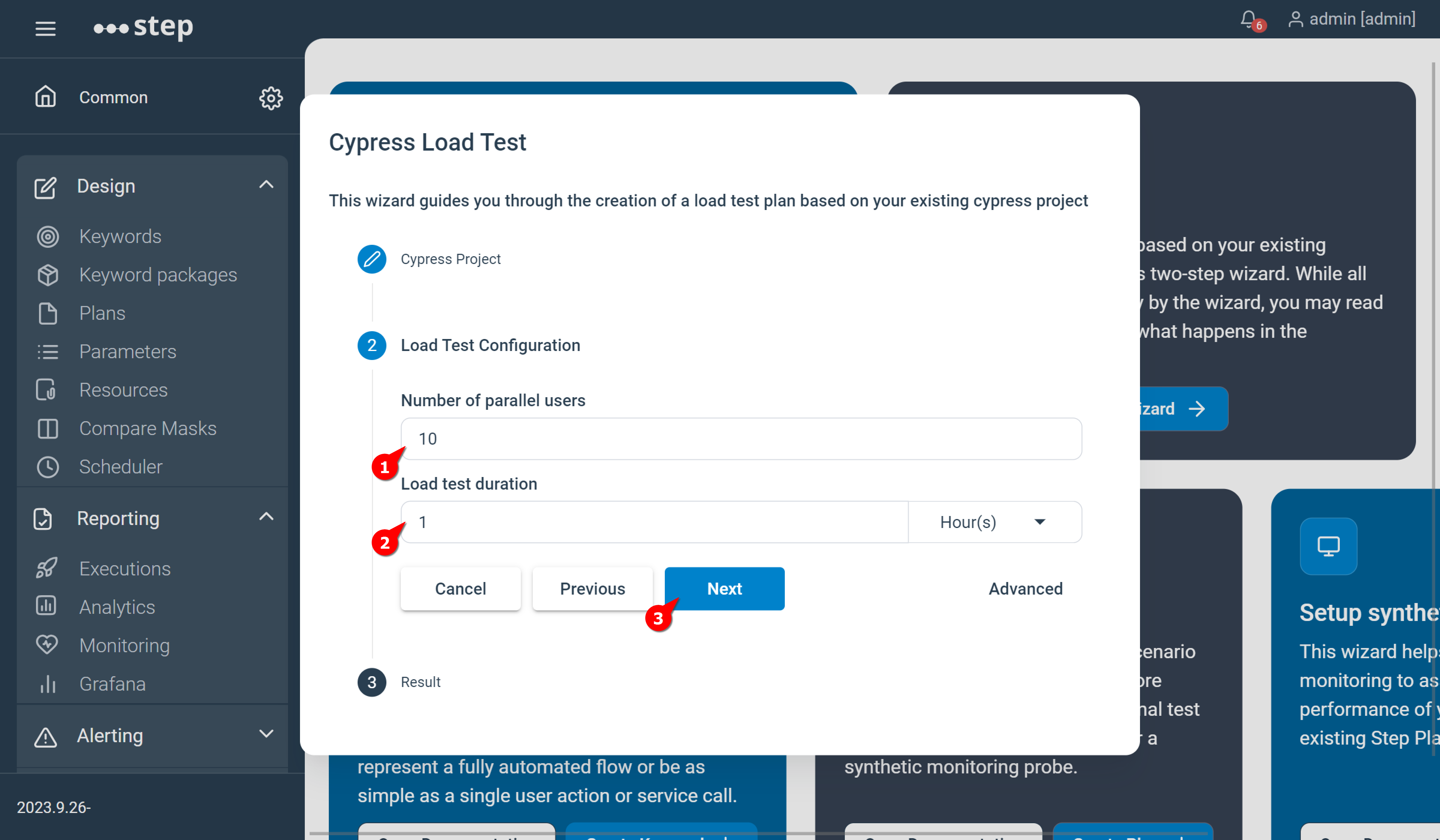
Step 2: Load test configuration
- Enter the Number of parallel users: 10
- Enter the Load test duration: 1 hour. Test will terminate after the specified time.
- Click Next

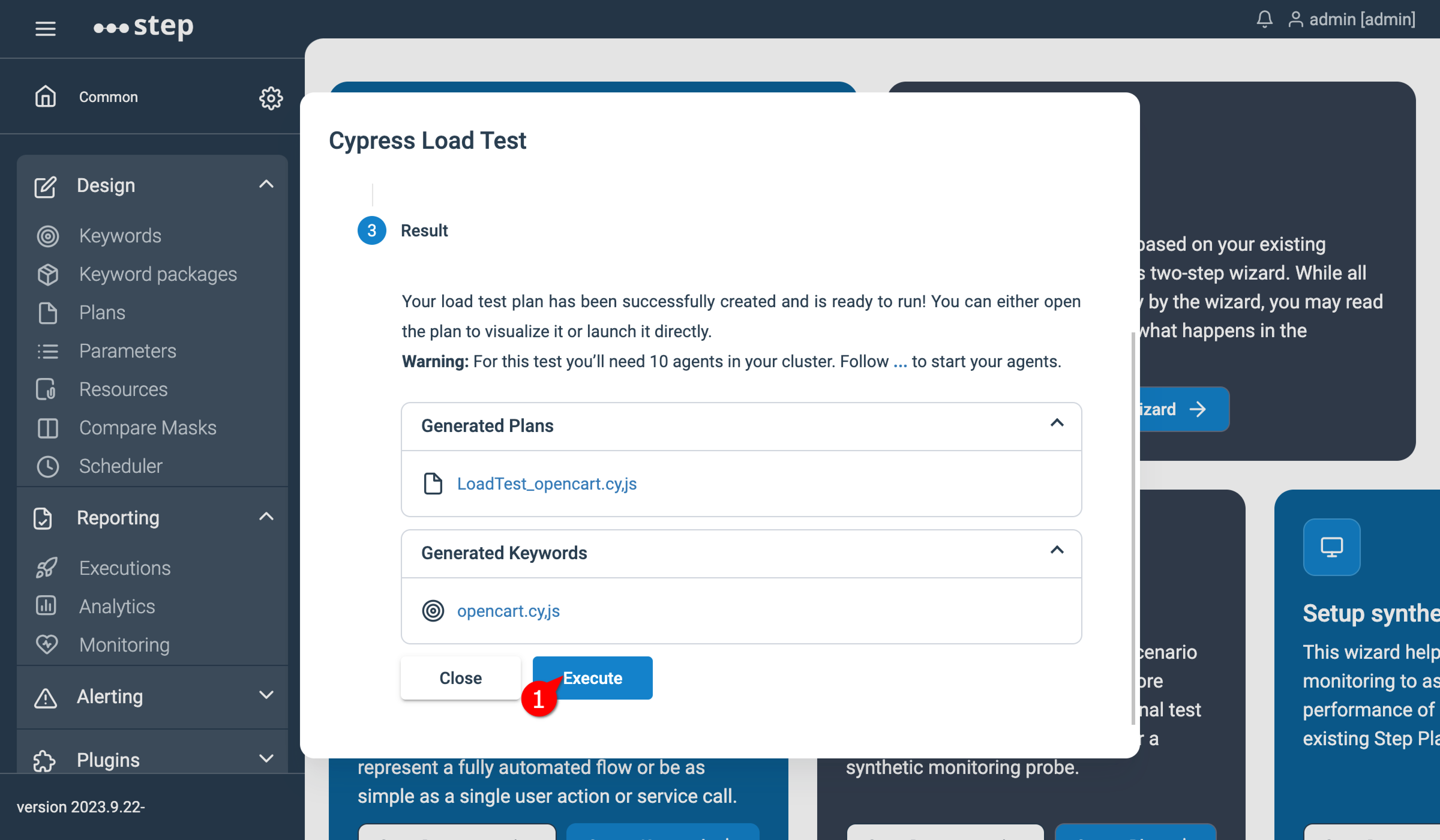
Step 3: Run and view the result
Execute your load test plan by clicking the Execute button.

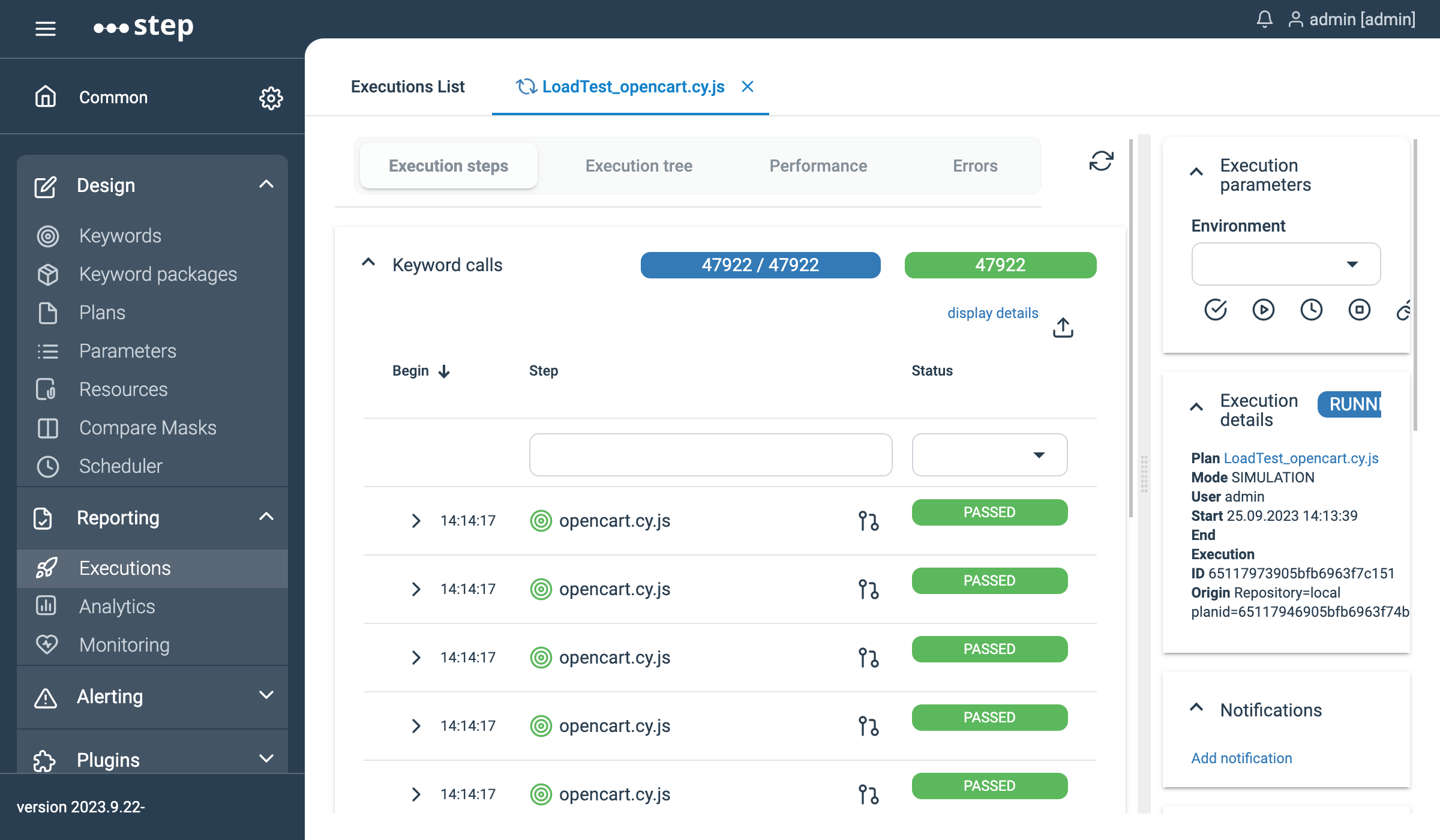
Once the execution has started, you will be redirected to the execution page.

Analyze the result
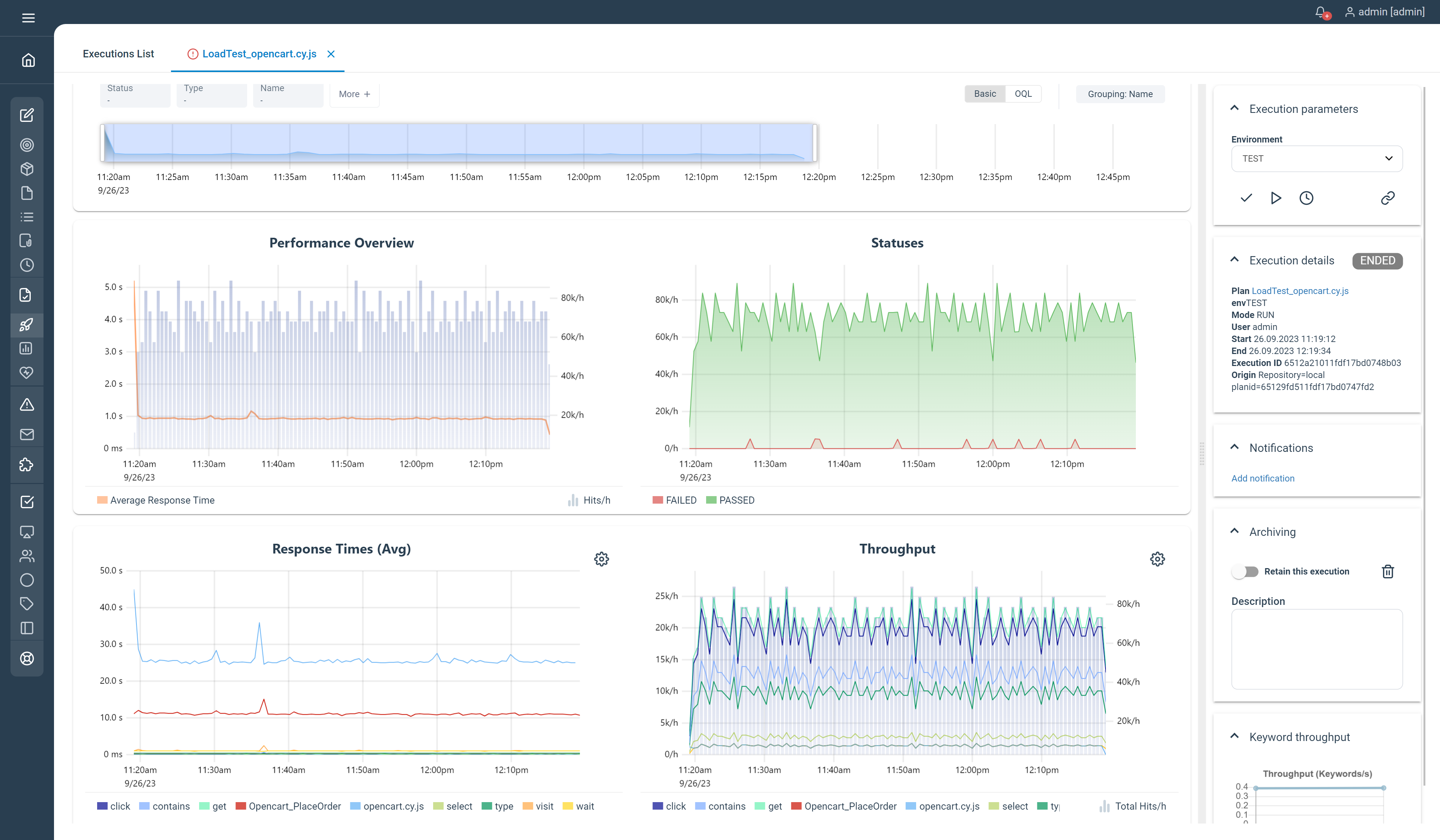
In the Performance tab, you can explore detailed performance metrics:

There you’ll find all metrics relative to the transactions of your Cypress scripts:
- The execution time of our custom command “Opencart_PlaceOrder”
- The series related to the different Cypress commands called within our custom command (e.g. “visit”, “contains”)
- The total execution time of our Keyword: “Place an order in Opencart”
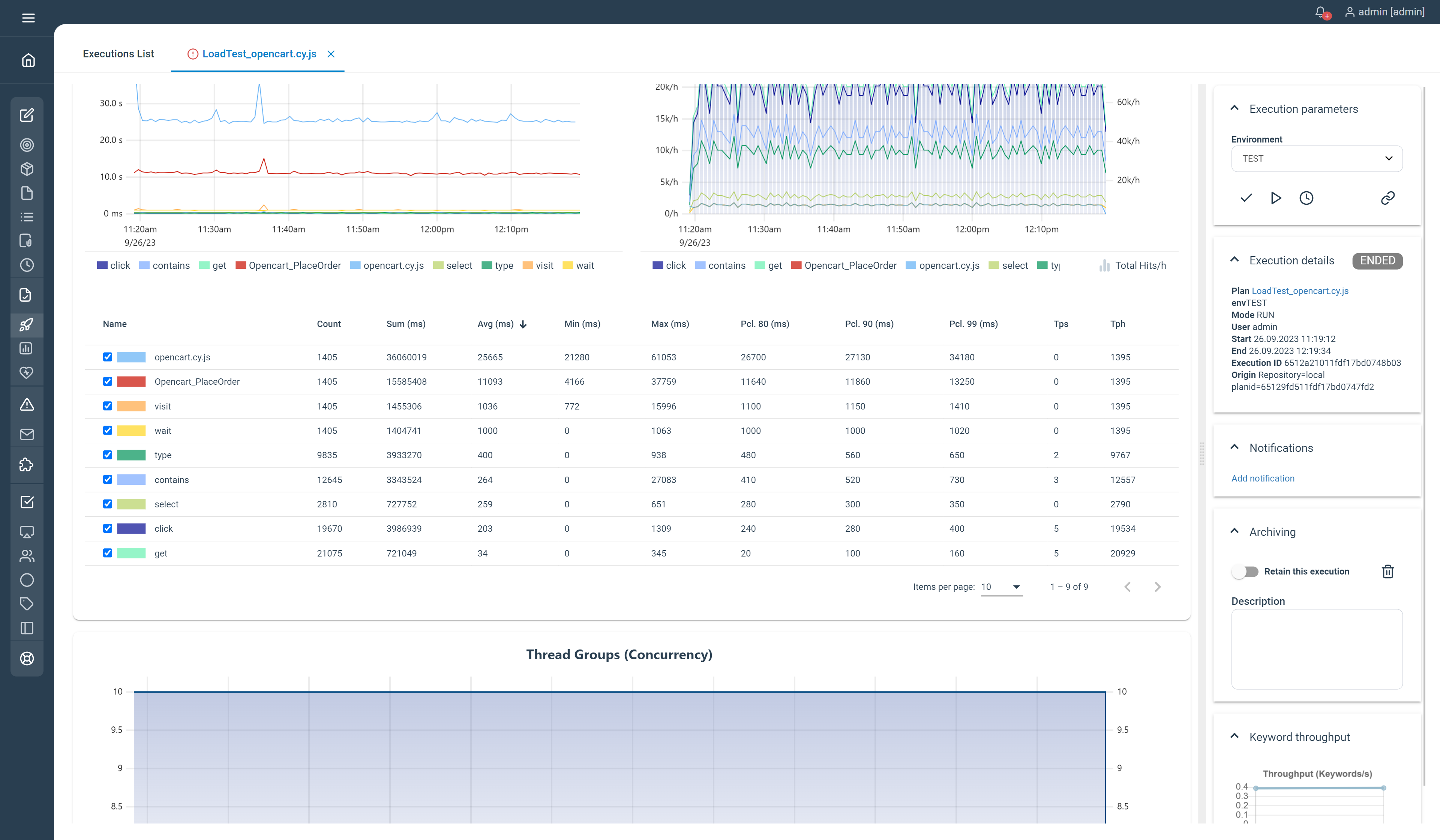
Review the transaction statistics
At the bottom of the Performance view, you’ll find an aggregation of performance metrics for the selected time frame:

Incase you are just getting sarted with Step, this tutorial is one of our basic use cases of using Cypress script in Step. Step lets you reuse automation artifacts across the whole DevOps cycle, and load testing is just one aspect of it. For more use case of performance tests, synthetic monitoring, and robotics can be found on our tutorials page and resource library.

This article demonstrates how to connect Grafana to data generated by Step.

This article demonstrates how to set up distributed system monitoring using Keyword executions, and analyze the results as measurements.

This tutorial demonstrates how to automate interaction with Microsoft Office applications using the Office Interop Assembly.

This article provides documentation for how to integrate JUnit tests into Step.

This tutorial demonstrates how Step can be used to monitor services, availability and performance metrics.

This tutorial demonstrates how to utilize the AutoIt C# binding to automate interactions with Windows applications.

This article demonstrates the automation of mobile applications on Android using the Appium framework.

This article defines three Keywords which will be used in browser-based automation scenarios, using Step and Selenium, as general drivers.

This tutorial shows you how to efficiently set up a browser-based load test using existing Cypress tests in the Step automation platform.

In this short tutorial, we show how to quickly implement a simple browser-based load test based on Cypress scripts in Step.

This tutorial shows you how to efficiently set up a browser-based load test using existing Playwright tests in the Step automation platform.

This article explains Keywords in Step and demonstrates how to create simple ones.

This tutorial demonstrates the design, execution, and analysis of functional tests using the web interface of Step.

This tutorial will demonstrate how to use Step and Selenium to automate various browser tasks.

This tutorial demonstrates how to use Step and Cypress to automate various browser tasks.

This tutorial demonstrates how Selenium automation tests can be turned into full synthetic monitoring using Step.

This tutorial shows you how to efficiently set up a browser-based load test using existing Selenium tests in the Step automation platform.

This tutorial demonstrates how Playwright automation tests can be turned into full synthetic monitoring using Step.

This tutorial demonstrates how Cypress automation tests can be turned into full synthetic monitoring using Step.

This tutorial will demonstrate how to use Step and Playwright to automate various browser tasks.

In this tutorial, we'll show you how to easily set up and run a browser-based load test with Step's wizard, using your existing Playwright tests, on the Step automation platform.

Learn how to quickly set up continuous browser-based load testing using Cypress tests in your DevOps pipeline

Quickly integrate K6 based load-tests in your DevOps workflow

This tutorial demonstrates how Playwright tests can be reused for synthetic monitoring of a productive environment in a DevOps workflow

This tutorial demonstrates how Playwright tests can be reused for synthetic monitoring of a productive environment in a DevOps workflow

In this tutorial you'll learn how to quickly set up a protocol-based load test with okhttp

Learn how to set up continuous end-to-end testing across several applications based on Playwright tests in your DevOps pipeline using Step

Learn how to quickly set up continuous browser-based load testing using Playwright tests in your DevOps pipeline
Want to hear our latest updates about automation?
Don't miss out on our regular blog posts - Subscribe now!