Synthetic Monitoring with Playwright
This tutorial demonstrates how Playwright automation tests can be turned into full synthetic monitoring using Step.
Get Step SaaS for free to follow this tutorial
Synthetic monitoring, also known as active monitoring, is a method of monitoring your applications by simulating users, and directing the path they might take through the application. This provides information on the availability and performance of your critical business transactions.
This tutorial will demonstrate how Playwright automation tests can be turned into full synthetic monitoring in just a few minutes by leveraging the Step platform. At the end of the tutorial, you will be able to setup end-to-end synthetic monitoring for a web application (such as our e-shop OpenCart demo application) by:
- Integrating your Playwright test case with Step
- Designing and configuring your synthetic monitoring
- Visualizing the performance and availability dashboard
- Setting up alerts in order to get notified in case of errors
Because the reusability of your automation artifacts is one of the main advantages of Step, you can directly jump to the definition of the scenario if you already followed our tutorial for Playwright load testing.
Prerequisites
- Step: You can either install Step Enterprise or OS following the quick setup guide or get a SaaS instance up and running in minutes. For most users the SaaS option is recommended, you can get it easily up and running on stepcloud.ch.
- Git
- Maven
Preparing the sample project
We have prepared a sample project that will be used throughout this tutorial which uses Playwright to automate interactions with a test environment called OpenCart that is provided by us.
1. Get the code
The project is available on github; to clone it using git, run:
git clone https://github.com/exense/step-samples.git
2. (optional) Run JUnit tests locally
To see the interactions that are performed, run the JUnit tests:
cd step-samples/keywords/java/demo-playwright-keyword
mvn clean compile test
The test cases automatically navigate through the “Desktop” and “Components” categories of the website, as defined in the unit tests.
3. Create a keyword package
mvn clean package -DskipTests
This creates a jar file, normally named demo-playwright-keyword-0.0.0.jar, in the “target” folder of the project directory. This is the file that we will use in the subsequent steps.
Hint: -DskipTests will skip the local execution of the tests, if you did the optional step 2 successfully adding -DskipTests is not required.
Switch to your Step instance
If you have access to an existing Step instance (on-premise or SaaS), as described in the prerequisites, access it and log in.
1. Import the keyword package
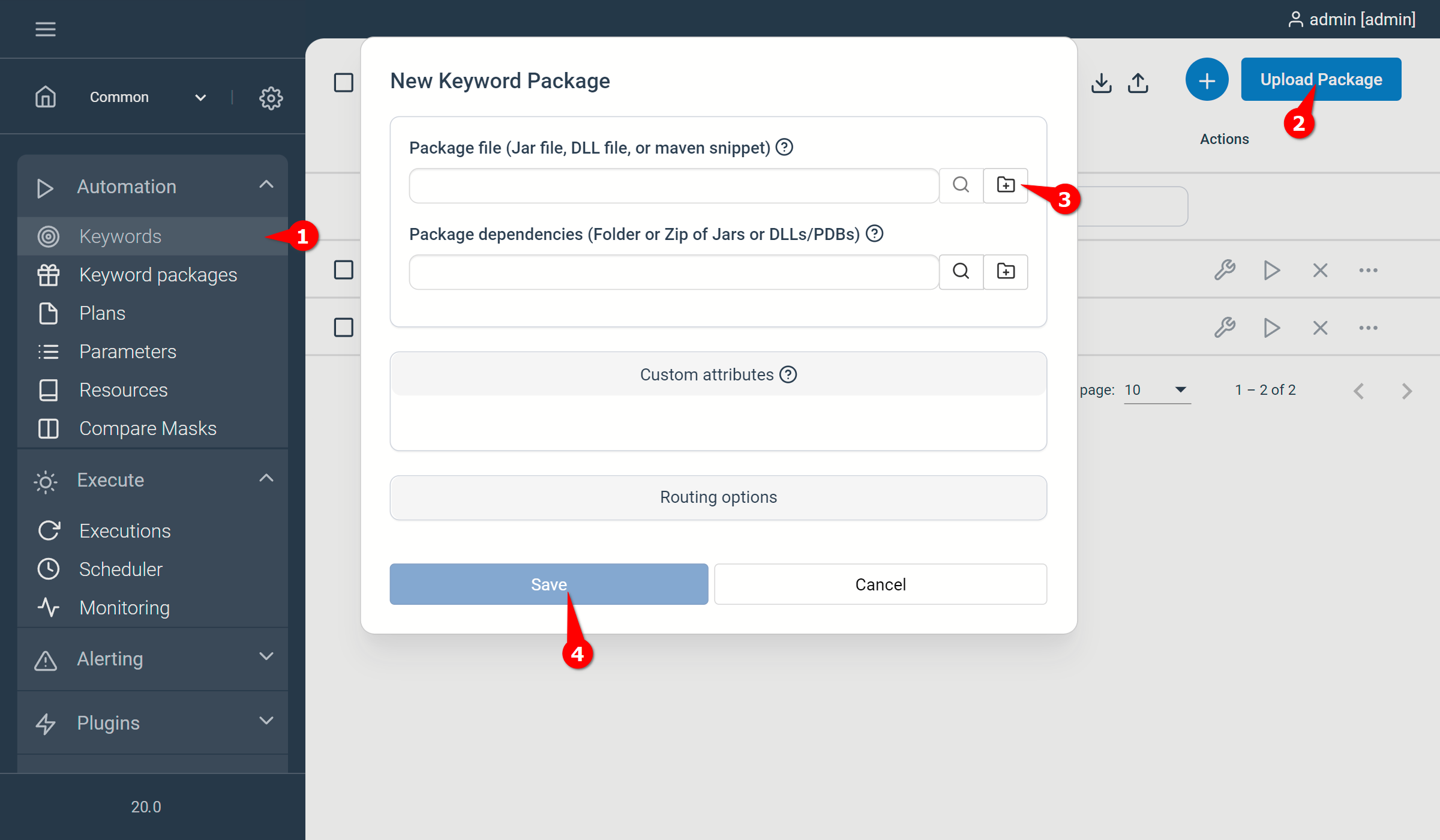
Step has a special view for managing Keywords. This screenshot shows the Keywords view with the Upload Package dialog open as a reference for the next steps.

- Navigate to Keywords
- Click the Upload Package button
- Select the demo-playwright-keyword-0.0.0.jar as the package file
- Click Save to do the import
We can now use our automation code to design and perform synthetic monitoring on our OpenCart applications with Step
2. Create a plan
In Step, the plan is used to create automation scenarios; it allows you to design the user paths and to use controls for defining functional tests, performance tests, RPA, or synthetic monitoring. For this tutorial, we will keep the plan simple and use the scheduling of executions to perform synthetic monitoring.

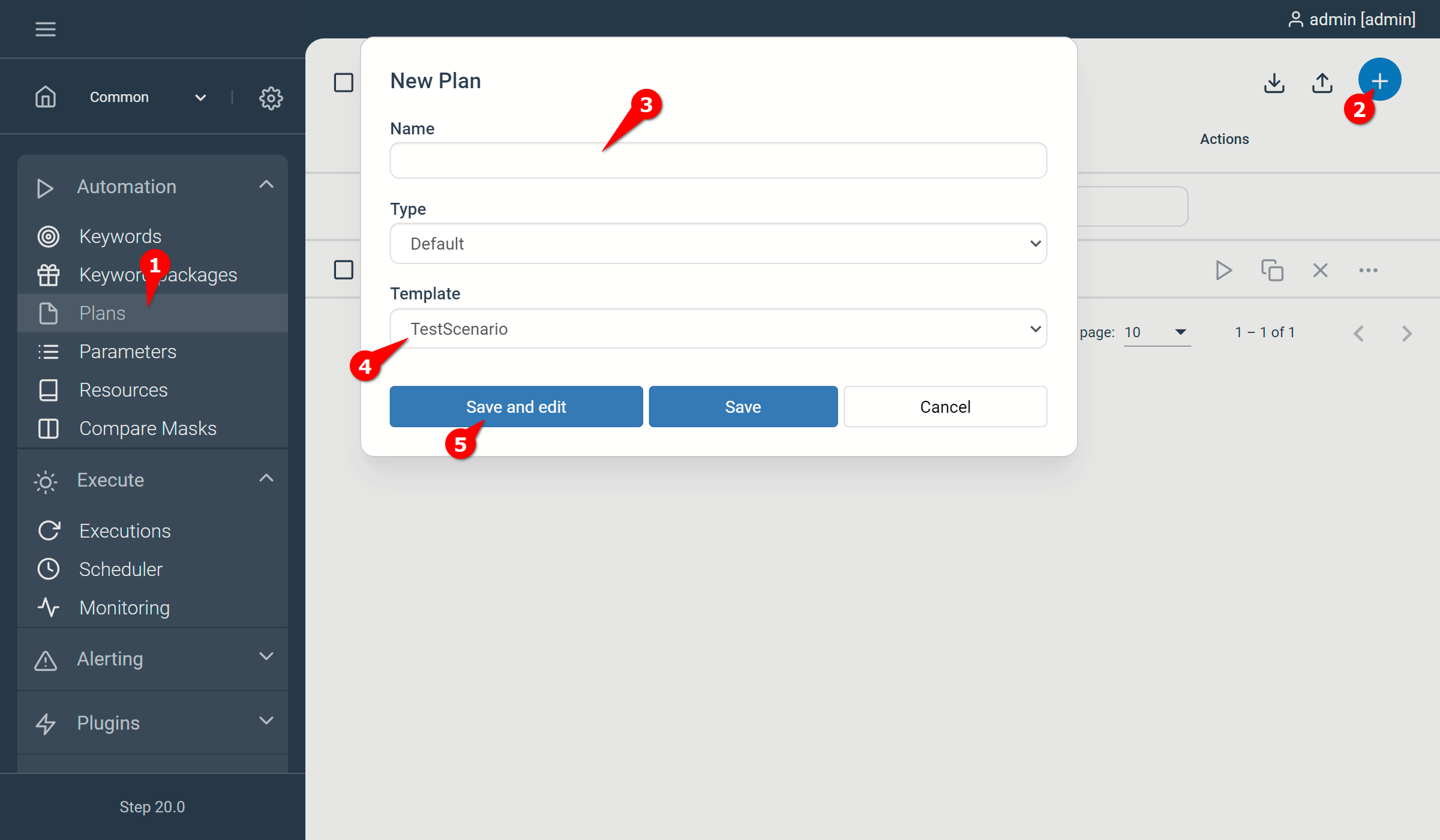
- Navigate to Plans
- Click + to create a new plan
- Enter a name
- Select “TestCase” as a Template
- Click Save and edit
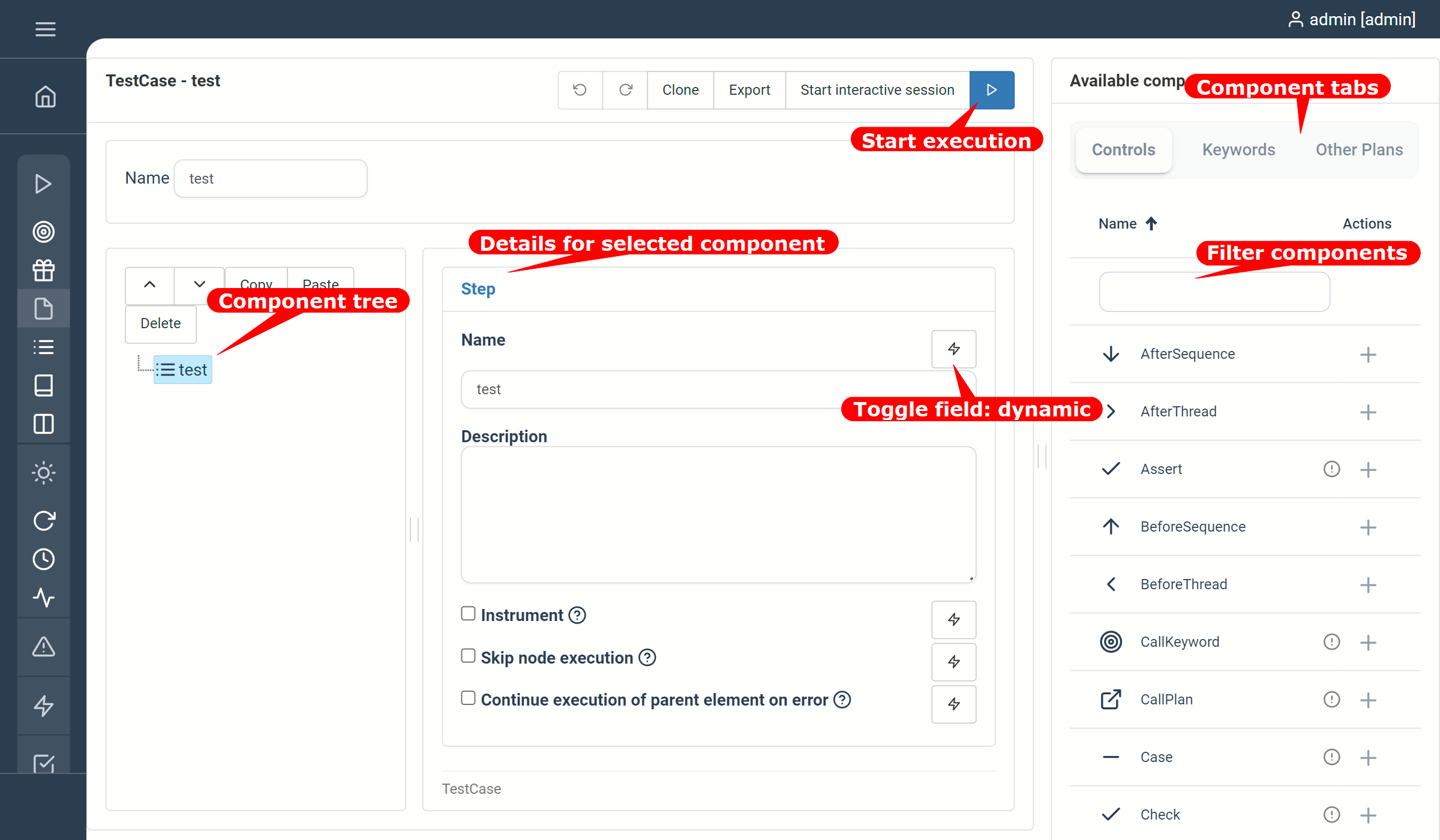
3. Visual plan editor
The visual plan editor is the main tool in to create and edit plans in Step. We will use this to create the TestCase, so get familiar with the UI explained in this screenshot:

4. Add a keyword to the plan
Our first keyword Opencart Testcase as Keyword used for this tutorial already represents the full user path to buy a product; we will simply add it to our plan and execute it once for validation.

Synthetic Monitoring Setup
Now that we have shown how to integrate any Playwright automation code with Step, we will demonstrate how to use them to define a test scenario and configure the synthetic monitoring.
In Step, the “test plan” is the entity used to create automation scenarios as it allows you to design the user paths and to use controls for defining either functional tests, performance tests, RPA or synthetic monitoring. In the context of synthetic monitoring, we will keep the test plan simple and use the scheduling of executions to perform synthetic monitoring.
- To create a plan in Step, go to the “Plans” view, click on “New plan” and keep the default type and template:
- Add the first Keyword (Opencart Testcase as Keyword) to the test plan and execute it once for validation. This Keyword already represents the full user path to buy a product.
- Create another plan using the individual Keywords.
- This plan will be used for synthetic monitoring by scheduling its execution at a given frequency, as well as grant the user access to more performance metrics and flexibility.
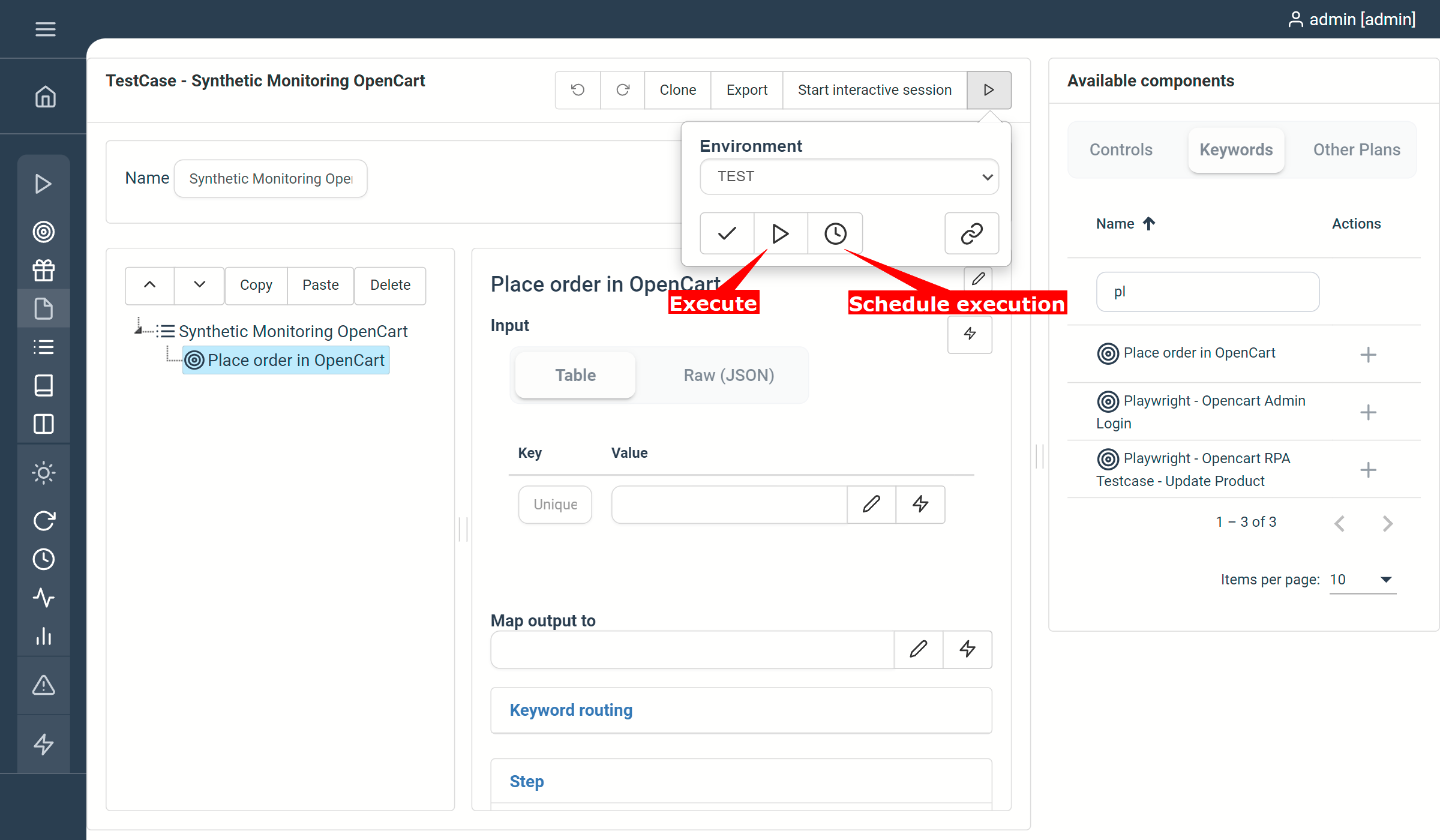
- Click the “run” button and choose to schedule the executions with the frequency of your choice. This will begin the synthetic monitoring process.
From here, the synthetic monitoring is in place, and you will see in the next sections how to monitor the performance and availability of your system, as well as how to create notifications in order to be automatically alerted in case of an error
Synthetic monitoring
Step contains a powerful scheduler module that allows us to execute plans periodically.
1. Setup the synthetic monitoring
To actually perform the synthetic monitoring, we will use the scheduling feature of Step. Simply click the “run” button and schedule the executions with your choice of frequency:
Now that the synthetic monitoring is in place, you will see in the next sections how to monitor the performance and availability of your system, as well as how to create notifications in order to be automatically alerted in case of error.
2. Monitor your scheduled executions
On the Monitoring view you can follow the latest status of your scheduled tasks. You can do this by clicking on the last execution to see the related execution reports, or by clicking on the chart icon to jump to the performance dashboard.
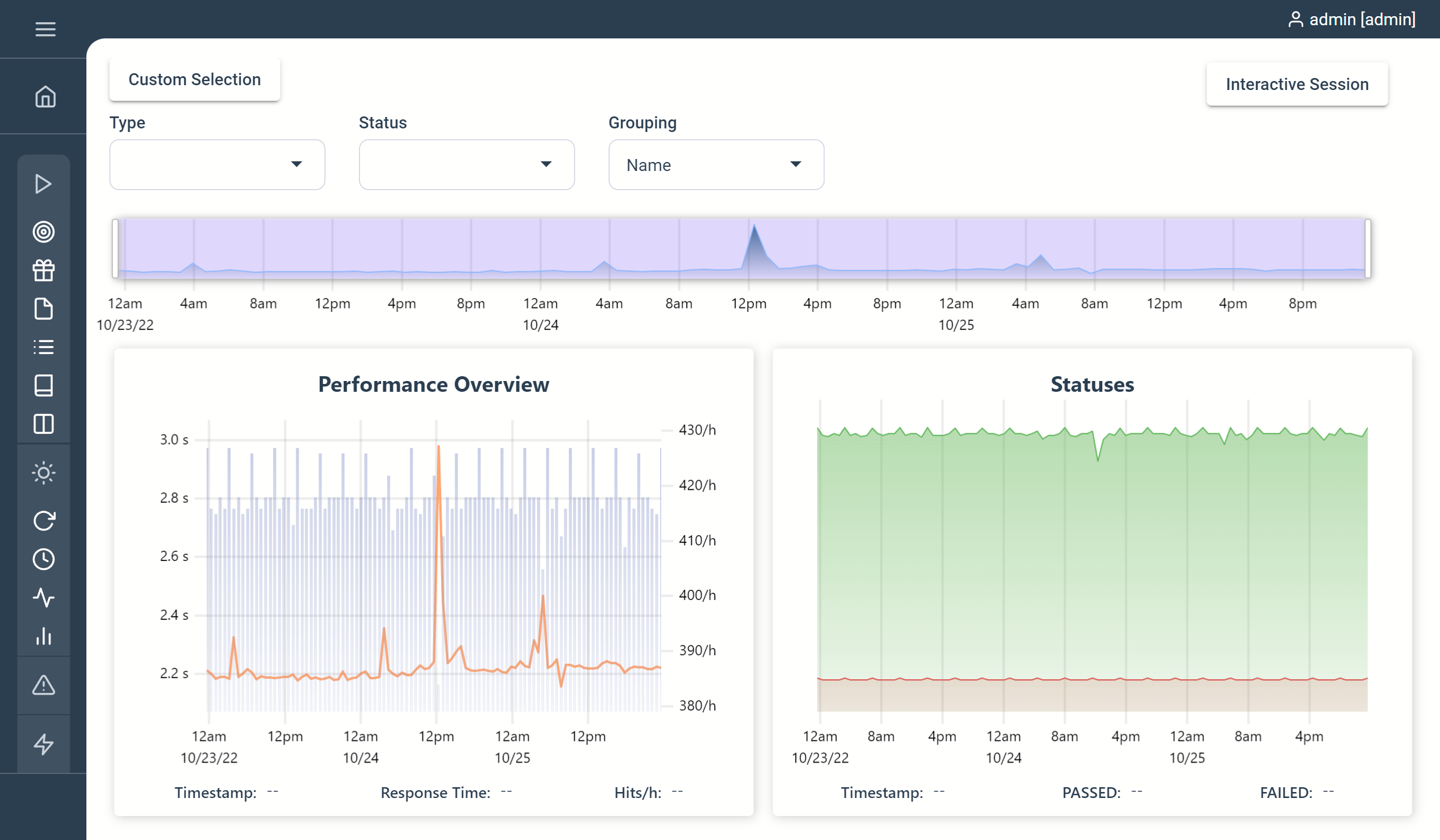
3. Analyze monitoring
On the performance dashboard, you can easily follow the overall performance and success rate of your synthetic monitoring, as well as the detailed statistics for individual user interaction with the monitored system.

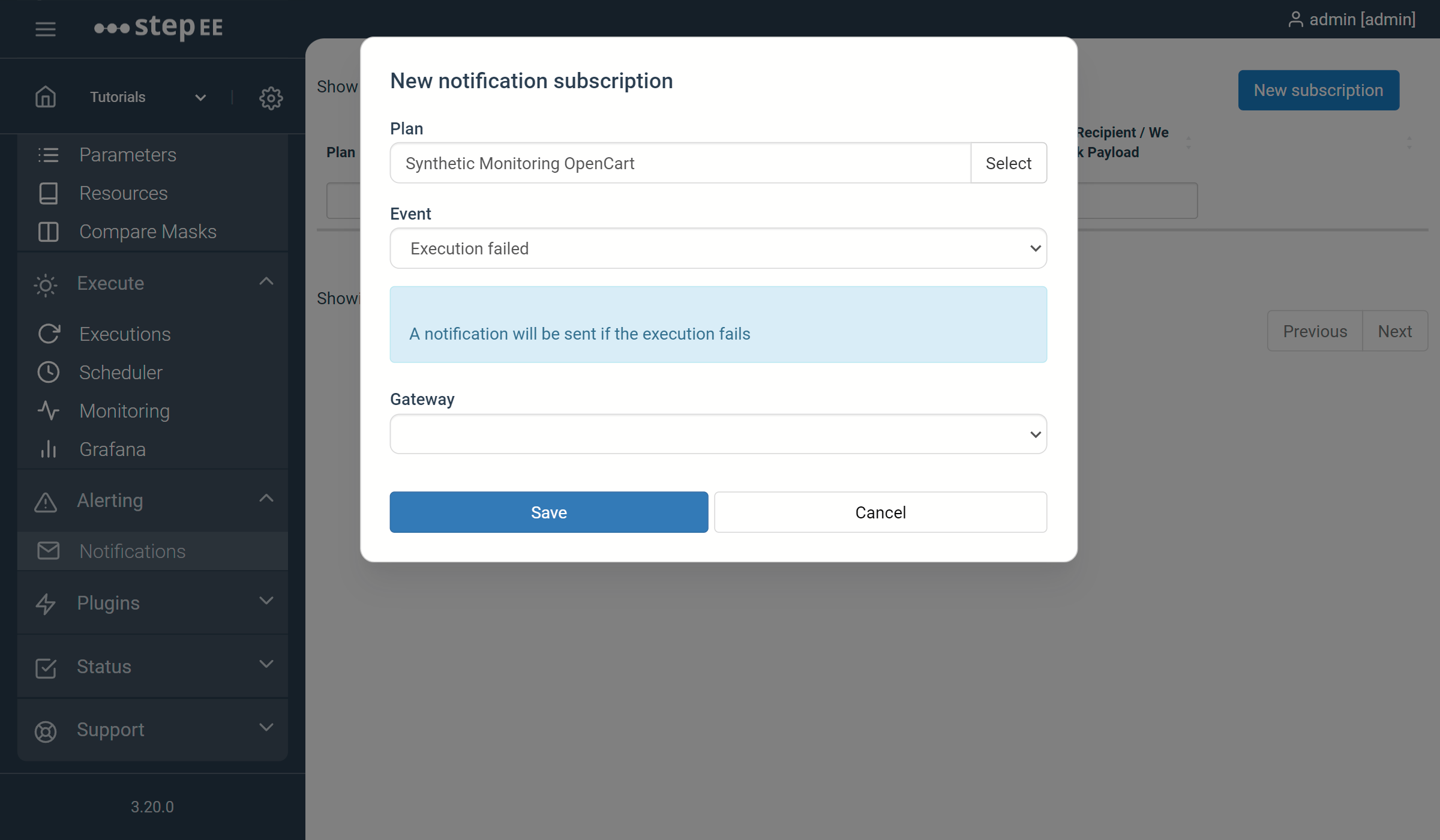
4. Notifications for the monitoring
Pre-requisite: You will need to configure your notification gateway (email or webhooks).
While you can actively check the status and performance using the monitoring and dashboard views, for synthetic monitoring it is always recommended to be automatically alerted in case of errors. Setting up alerts for a given plan can be done directly from an execution or from the Notification Subscription menu entry.
Select Alerting → Notifications in the menu and create a new subscription. Select the plan you want to receive notifications about, the event that should trigger them and a Gateway where they should be delivered on.

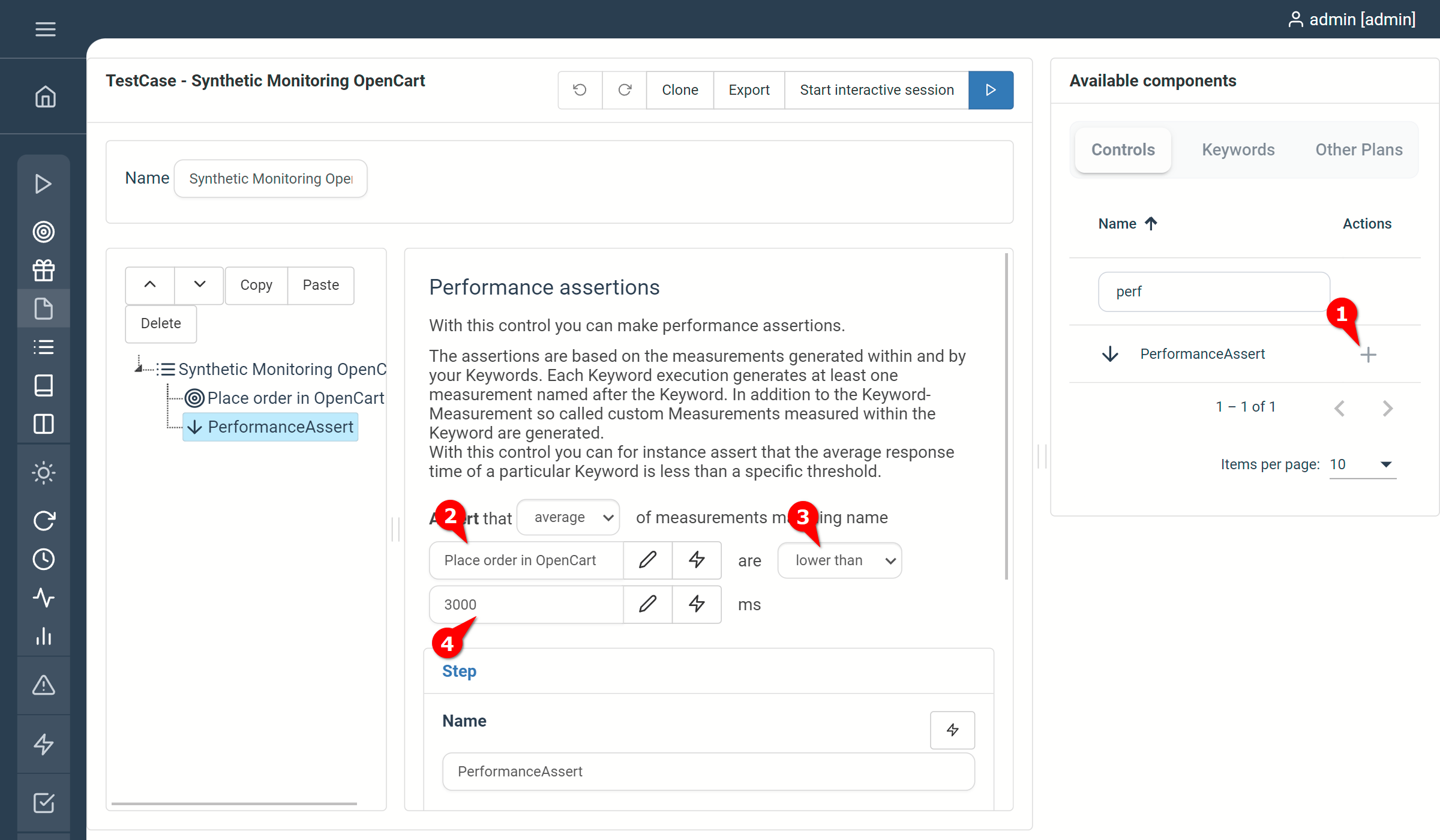
Detect slow response times
To realize the full potential of synthetic monitoring, nonfunctional assertion should be added to the plan in order to detect response times above SLA. You can easily do that by adding performance assertions to your plan.

- add PerformanceAssert from the Controls tab
- type the exact name of the keyword that should be measured
- specify “lower than” (default)
- select the SLA (3000 is default)

This article demonstrates how to connect Grafana to data generated by Step.

This article demonstrates how to set up distributed system monitoring using Keyword executions, and analyze the results as measurements.

This tutorial demonstrates how to automate interaction with Microsoft Office applications using the Office Interop Assembly.

This article provides documentation for how to integrate JUnit tests into Step.

This tutorial demonstrates how Step can be used to monitor services, availability and performance metrics.

This tutorial demonstrates how to utilize the AutoIt C# binding to automate interactions with Windows applications.

This article demonstrates the automation of mobile applications on Android using the Appium framework.

This article defines three Keywords which will be used in browser-based automation scenarios, using Step and Selenium, as general drivers.

This tutorial shows you how to efficiently set up a browser-based load test using existing Cypress tests in the Step automation platform.

In this short tutorial, we show how to quickly implement a simple browser-based load test based on Cypress scripts in Step.

This tutorial shows you how to efficiently set up a browser-based load test using existing Playwright tests in the Step automation platform.

This article explains Keywords in Step and demonstrates how to create simple ones.

This tutorial demonstrates the design, execution, and analysis of functional tests using the web interface of Step.

This tutorial will demonstrate how to use Step and Selenium to automate various browser tasks.

This tutorial demonstrates how to use Step and Cypress to automate various browser tasks.

This tutorial demonstrates how Selenium automation tests can be turned into full synthetic monitoring using Step.

In this tutorial, we'll show you how to easily set up and run a browser-based load test with Step's wizard, using your existing Cypress tests, on the Step automation platform.

This tutorial shows you how to efficiently set up a browser-based load test using existing Selenium tests in the Step automation platform.

This tutorial demonstrates how Cypress automation tests can be turned into full synthetic monitoring using Step.

This tutorial will demonstrate how to use Step and Playwright to automate various browser tasks.

In this tutorial, we'll show you how to easily set up and run a browser-based load test with Step's wizard, using your existing Playwright tests, on the Step automation platform.

Learn how to quickly set up continuous browser-based load testing using Cypress tests in your DevOps pipeline

Quickly integrate K6 based load-tests in your DevOps workflow

This tutorial demonstrates how Playwright tests can be reused for synthetic monitoring of a productive environment in a DevOps workflow

This tutorial demonstrates how Playwright tests can be reused for synthetic monitoring of a productive environment in a DevOps workflow

In this tutorial you'll learn how to quickly set up a protocol-based load test with okhttp

Learn how to set up continuous end-to-end testing across several applications based on Playwright tests in your DevOps pipeline using Step

Learn how to quickly set up continuous browser-based load testing using Playwright tests in your DevOps pipeline
Want to hear our latest updates about automation?
Don't miss out on our regular blog posts - Subscribe now!