Synthetic Monitoring with Cypress
This tutorial demonstrates how Cypress automation tests can be turned into full synthetic monitoring using Step.
Get Step SaaS for free to follow this tutorial
Synthetic monitoring, also known as active monitoring, is a method of monitoring your applications by simulating users and directing the path taken through the application. This provides information on the availability and performance of your critical business transactions.
In this short tutorial, we show how Cypress automation tests can be turned into full-fledged synthetic monitoring in just a few minutes, by leveraging the Step platform. At the end of the tutorial you will be able to setup end 2 end synthetic monitoring for a web application such as our e-shop opencart demo application by
- Integrating your Cypress test case with Step
- Designing and configuring your synthetic monitoring
- Visualizing the performance and availability dashboard
- Setting up alerting to get notified in case of errors
Prerequisites
- Step: You can either install Step Enterprise or OS following the quick setup guide or get a SaaS instance up and running in minutes. For most users the SaaS option is recommended, you can get it easily up and running on stepcloud.ch.
- (optional) cypress 9: Use npm i cypress@9 or check this guide how to install Cypress on your local machine.
Preparing the sample project
The reusability of your automation artifacts being one of the main advantages of Step, you can directly jump to “2. Create a plan” if you already followed our tutorial for Cypress Load Testing.
1. Get the code
The project is available on GitHub; to clone it using git, run:
git clone https://github.com/exense/step-samples.git
2. (optional) Run tests locally
To run it locally in headed mode using Cypress:
cd step-samples/keywords/cypress/opencart
cypress run --headed
This will open a browser window and run the test case, you can see the automated process setting the stock.
3. Check the source code
Take a moment to look at the sample project code – we tried to keep it as simple and straightforward as possible. You can find it in the sample project folder under: step-samples/keywords/cypress/opencart/cypress, In particular, we recommend to take a look at the code defined in /support/commands.js
4. Package the keywords as a zip-file
In order to import Cypress functionality into STEP, we need to create a single zip file of the opencart folder. This creates a file, named opencart.zip. It is the file that we will import into Step.
Switch to your Step instance
If you have access to an existing Step instance (on-premise or SaaS), as described in the prerequisites, access it and log in.
1. Create the Keyword
In Step, a Plan consists of logical controls and “Keywords” that encapsulate the automation scripts. In its simplest form a Keyword can encapsulate a whole test case or workflow.

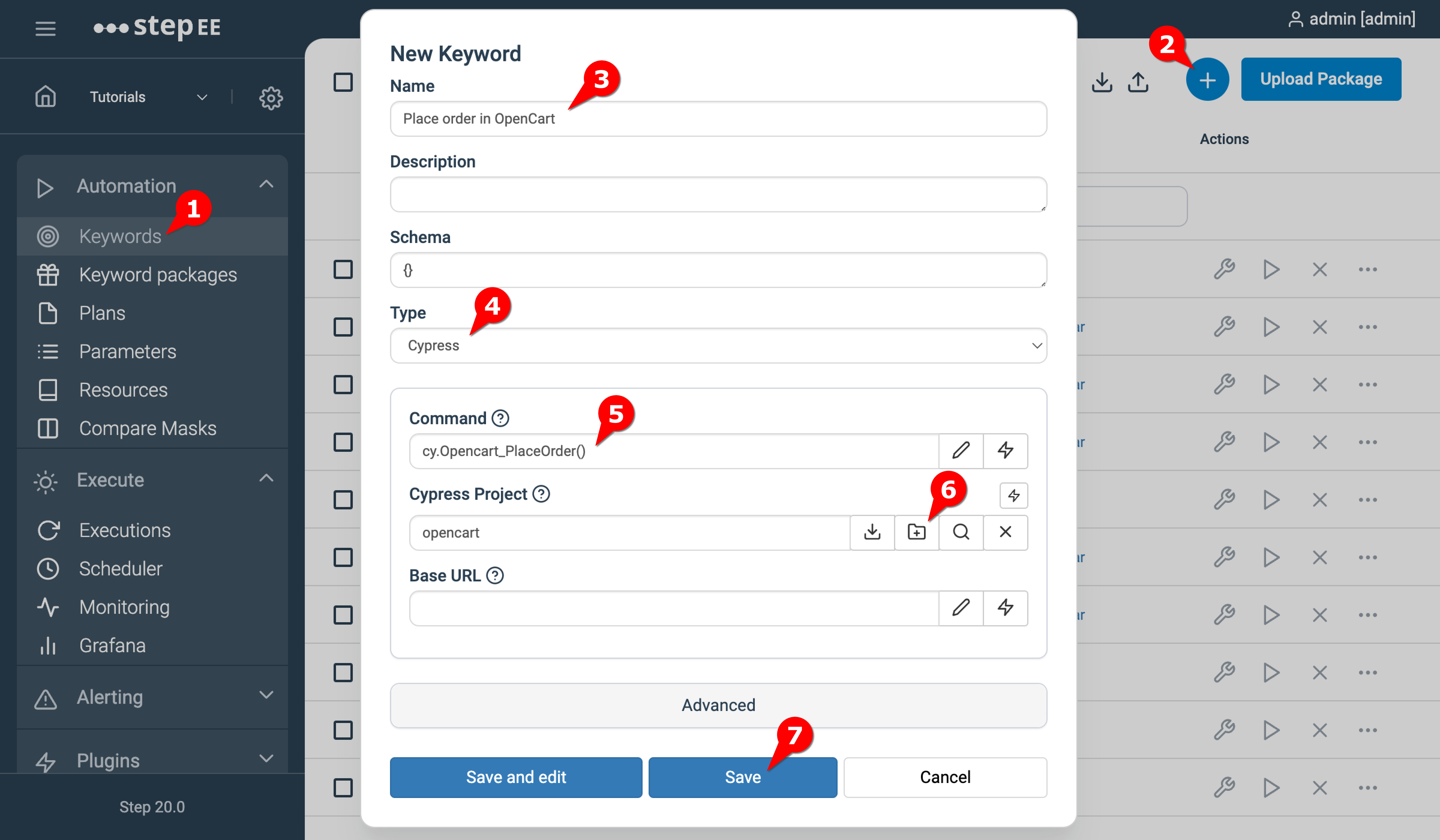
To create the Keyword for our test case:
- navigate in the menu to Keywords
- click on the new keyword button
- enter a name for your keyword (i.e. “Place order in Opencart”)
- select “Cypress” as Type
- in the field Command, enter the Cypress command to be called: “cy.Opencart_PlaceOrder()”
- in the field Cypress Project, upload the Zip of our Cypress project created previously
- click Save
2. Create a plan
In Step, the plan is used to create automation scenarios; it allows you to design the user paths and to use controls for defining functional tests, performance tests, RPA, or synthetic monitoring. For this tutorial, we will keep the plan simple and use the scheduling of executions to perform synthetic monitoring.

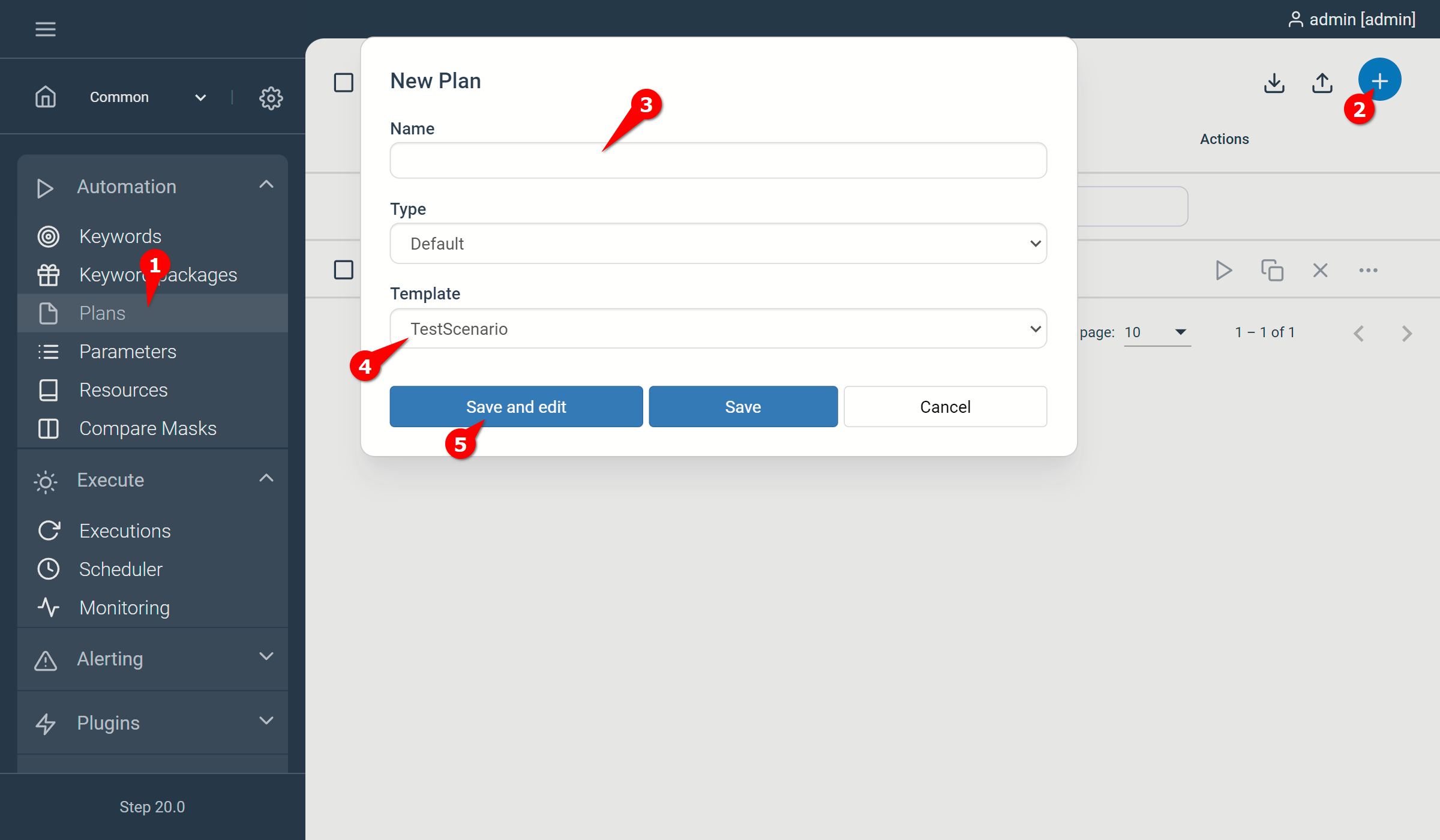
- Navigate to Plans
- Click + to create a new plan
- Enter a name
- Select “TestCase” as a Template
- Click Save and edit
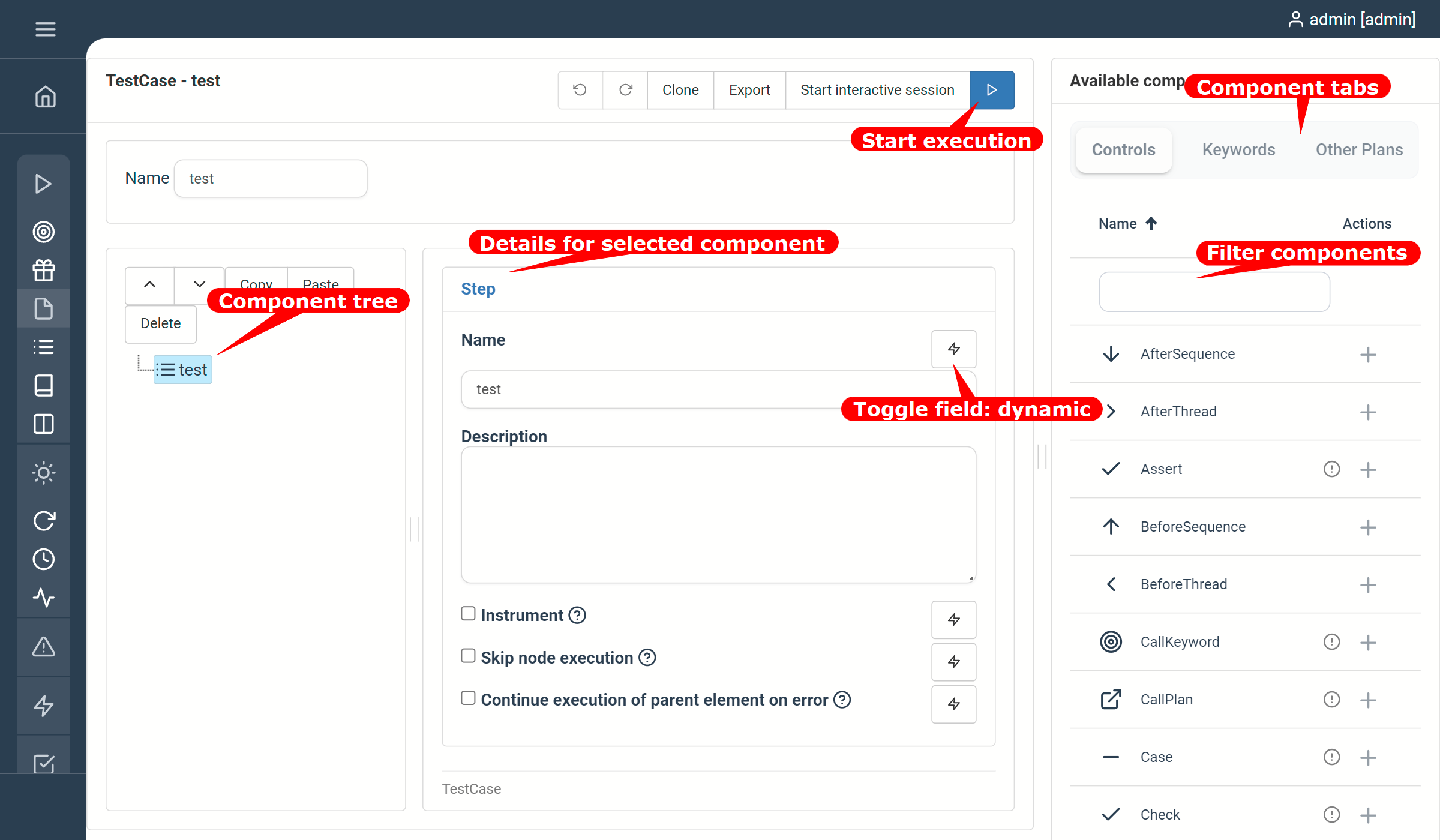
3. Visual plan editor
The visual plan editor is the main tool in to create and edit plans in Step. We will use this to create the TestCase, so get familiar with the UI explained in this screenshot:

4. Add a keyword to the plan
Our first keyword Opencart Testcase as Keyword used for this tutorial already represents the full user path to buy a product; we will simply add it to our plan and execute it once for validation.

Note: For production monitoring you would create different plans for features to be monitored, this tutorial will showcase this with only one plan.
Synthetic monitoring
Step contains a powerful scheduler module that allows us to execute plans periodically.
1. Setup the synthetic monitoring
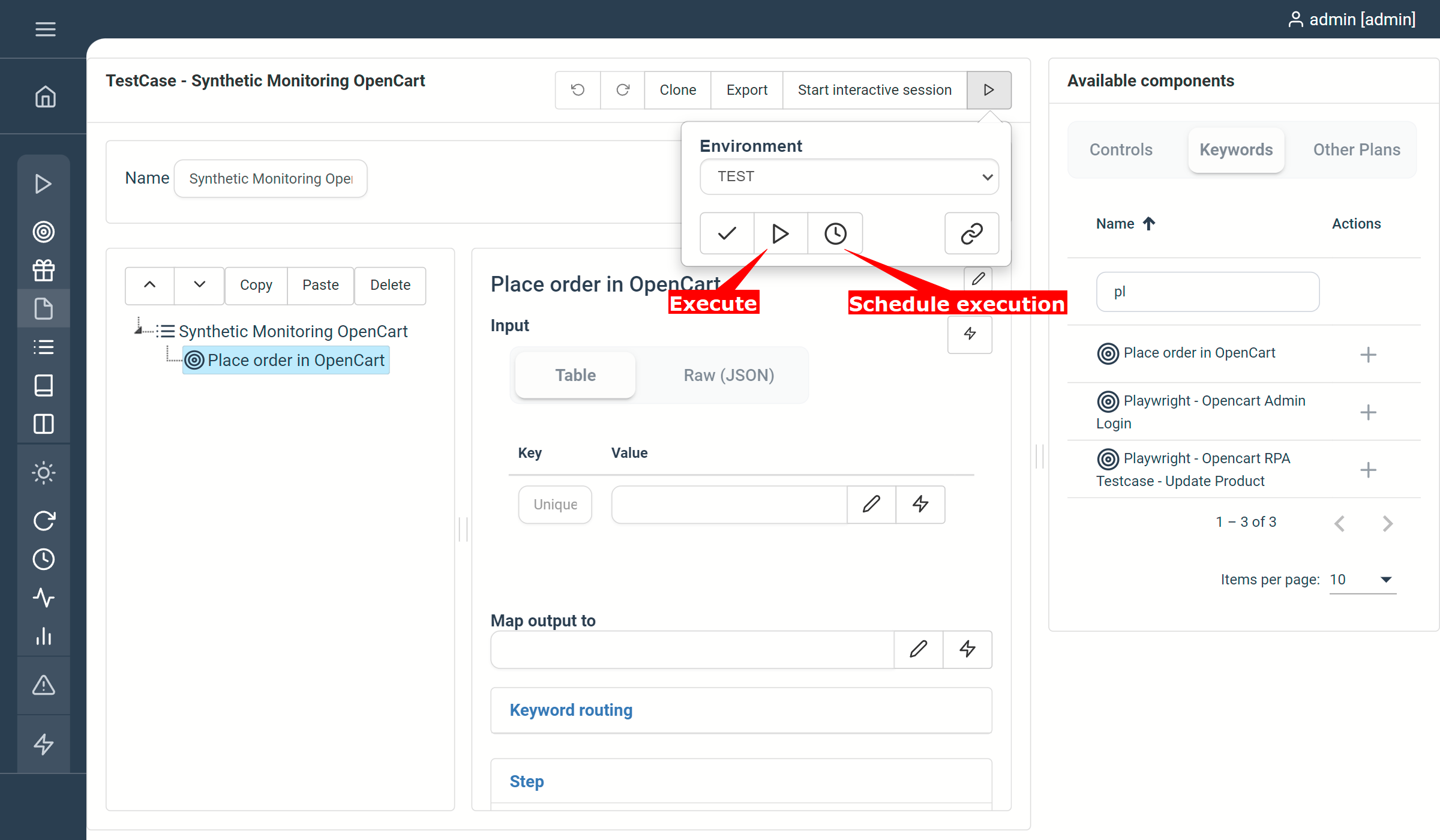
To actually perform the synthetic monitoring, we will use the scheduling feature of Step. Simply click the “run” button and schedule the executions with your choice of frequency:
Now that the synthetic monitoring is in place, you will see in the next sections how to monitor the performance and availability of your system, as well as how to create notifications in order to be automatically alerted in case of error.
2. Monitor your scheduled executions
On the Monitoring view you can follow the latest status of your scheduled tasks. You can do this by clicking on the last execution to see the related execution reports, or by clicking on the chart icon to jump to the performance dashboard.
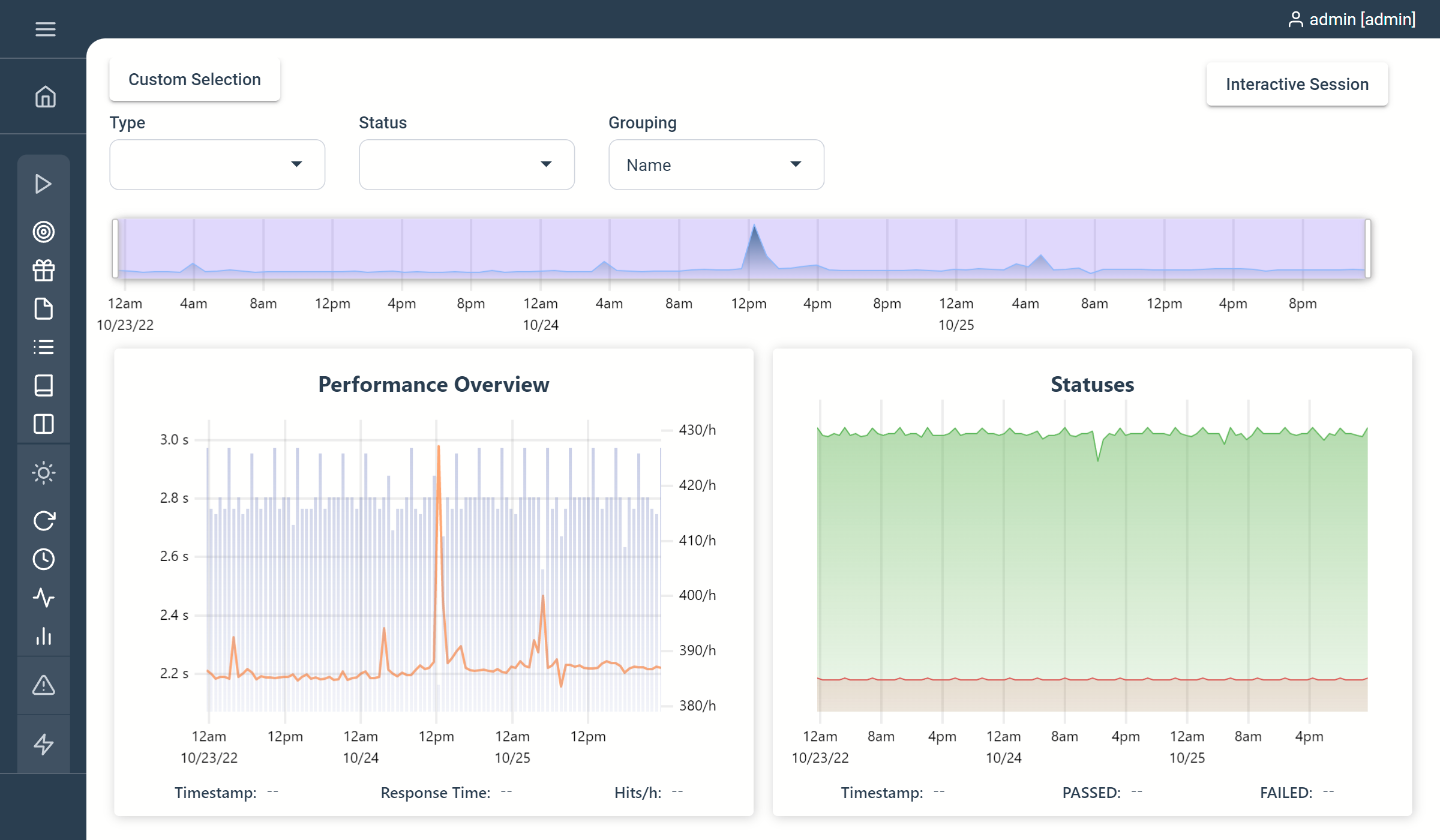
3. Analyze monitoring
On the performance dashboard, you can easily follow the overall performance and success rate of your synthetic monitoring, as well as the detailed statistics for individual user interaction with the monitored system.

4. Notifications for the monitoring
Pre-requisite: You will need to configure your notification gateway (email or webhooks).
While you can actively check the status and performance using the monitoring and dashboard views, for synthetic monitoring it is always recommended to be automatically alerted in case of errors. Setting up alerts for a given plan can be done directly from an execution or from the Notification Subscription menu entry.
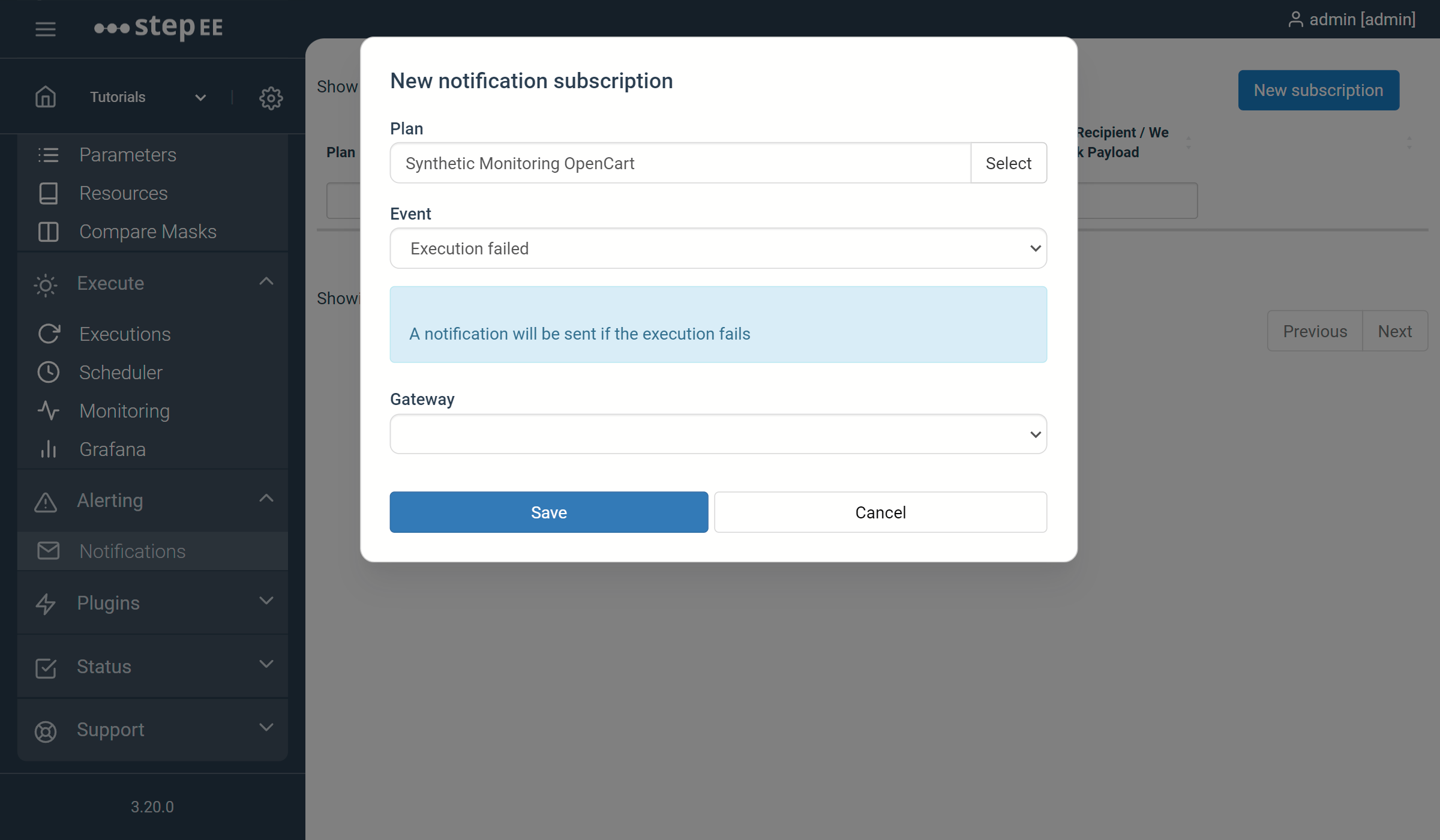
Select Alerting → Notifications in the menu and create a new subscription. Select the plan you want to receive notifications about, the event that should trigger them and a Gateway where they should be delivered on.

Detect slow response times
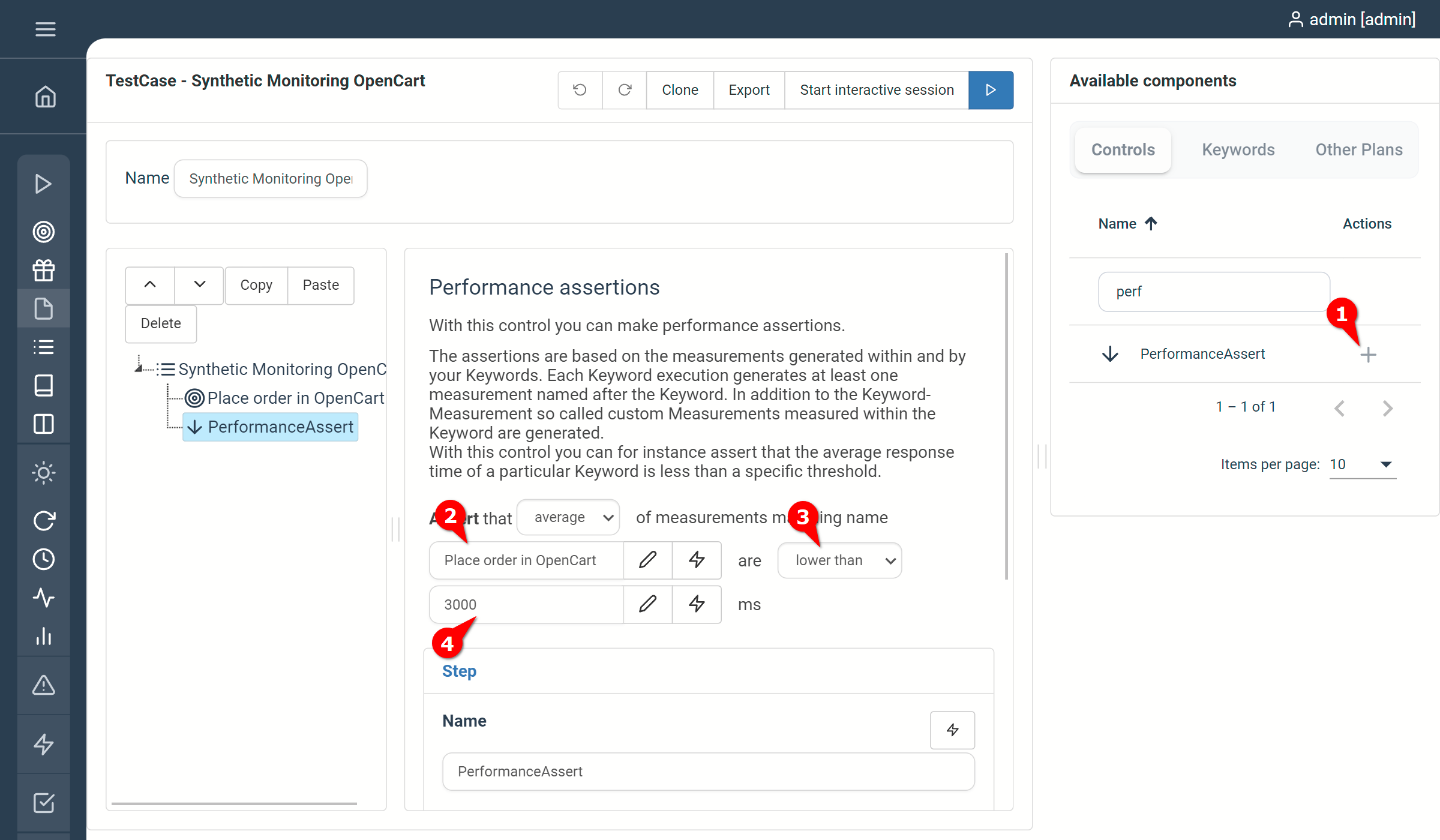
To realize the full potential of synthetic monitoring, nonfunctional assertion should be added to the plan in order to detect response times above SLA. You can easily do that by adding performance assertions to your plan.

- add PerformanceAssert from the Controls tab
- type the exact name of the keyword that should be measured
- specify “lower than” (default)
- select the SLA (3000 is default)

This article demonstrates how to connect Grafana to data generated by Step.

This article demonstrates how to set up distributed system monitoring using Keyword executions, and analyze the results as measurements.

This tutorial demonstrates how to automate interaction with Microsoft Office applications using the Office Interop Assembly.

This article provides documentation for how to integrate JUnit tests into Step.

This tutorial demonstrates how Step can be used to monitor services, availability and performance metrics.

This tutorial demonstrates how to utilize the AutoIt C# binding to automate interactions with Windows applications.

This article demonstrates the automation of mobile applications on Android using the Appium framework.

This article defines three Keywords which will be used in browser-based automation scenarios, using Step and Selenium, as general drivers.

This tutorial shows you how to efficiently set up a browser-based load test using existing Cypress tests in the Step automation platform.

In this short tutorial, we show how to quickly implement a simple browser-based load test based on Cypress scripts in Step.

This tutorial shows you how to efficiently set up a browser-based load test using existing Playwright tests in the Step automation platform.

This article explains Keywords in Step and demonstrates how to create simple ones.

This tutorial demonstrates the design, execution, and analysis of functional tests using the web interface of Step.

This tutorial will demonstrate how to use Step and Selenium to automate various browser tasks.

This tutorial demonstrates how to use Step and Cypress to automate various browser tasks.

This tutorial demonstrates how Selenium automation tests can be turned into full synthetic monitoring using Step.

In this tutorial, we'll show you how to easily set up and run a browser-based load test with Step's wizard, using your existing Cypress tests, on the Step automation platform.

This tutorial shows you how to efficiently set up a browser-based load test using existing Selenium tests in the Step automation platform.

This tutorial demonstrates how Playwright automation tests can be turned into full synthetic monitoring using Step.

This tutorial will demonstrate how to use Step and Playwright to automate various browser tasks.

In this tutorial, we'll show you how to easily set up and run a browser-based load test with Step's wizard, using your existing Playwright tests, on the Step automation platform.

Learn how to quickly set up continuous browser-based load testing using Cypress tests in your DevOps pipeline

Quickly integrate K6 based load-tests in your DevOps workflow

This tutorial demonstrates how Playwright tests can be reused for synthetic monitoring of a productive environment in a DevOps workflow

This tutorial demonstrates how Playwright tests can be reused for synthetic monitoring of a productive environment in a DevOps workflow

In this tutorial you'll learn how to quickly set up a protocol-based load test with okhttp

Learn how to set up continuous end-to-end testing across several applications based on Playwright tests in your DevOps pipeline using Step

Learn how to quickly set up continuous browser-based load testing using Playwright tests in your DevOps pipeline
Want to hear our latest updates about automation?
Don't miss out on our regular blog posts - Subscribe now!