Load Testing with Selenium
This tutorial shows you how to efficiently set up a browser-based load test using existing Selenium tests in the Step automation platform.
Get Step SaaS for free to follow this tutorial
Prerequisites
The following tools are required to follow this tutorial:
- Git
- Maven
- Chrome browser (optional)
- ChromeDriver (optional)
Throughout this tutorial, we will be using a sample project that automates interactions with a test environment called OpenCart, using Selenium.
1. Check out the Selenium project
Clone the sample project from GitHub:
git clone https://github.com/exense/demo-opencart-selenium.git
Optionally, run the JUnit tests locally:
cd demo-opencart-selenium
# If ChromeDriver is installed system-wide and added to the path:
mvn clean compile test
# Otherwise, explicitly specify the ChromeDriver path:
mvn clean compile test -Dwebdriver.chrome.driver=c:/tools/chromedriver/chromedriver.exe
Take a moment to look at the sample project code – we tried to keep it as simple and straightforward as possible.
The test class (SiteTest.java) is really just a standard JUnit class, with only two changes:
- First, the individual test methods carry an additional @step.handlers.javahandler.Keyword annotation. These annotations make the respective methods available as Keywords within Step.
- Second, the test class itself extends the class step.handlers.javahandler.AbstractKeyword. This is a technical requirement that ensures that Step can actually use the Keyword methods.
These modifications are sufficient for the provided functionality to be used for load tests in the Step framework.
Create the Keyword Package that will be uploaded to Step:
mvn clean package -DskipTests
After execution of this command, a JAR file named demo-opencart-selenium-0.0.0.jar is generated and located in the “target” directory of the project. This JAR file will be used in the subsequent steps of this tutorial.
2. Configure the load test in Step
Log in to the Step Portal, or sign up for free and create a Step Cluster with 10 [java, ui-automation] Agents, following this Quick setup guide.
Once you’ve scaled the Agents, click Open in Step to open the Step application and carry on with the tutorial.
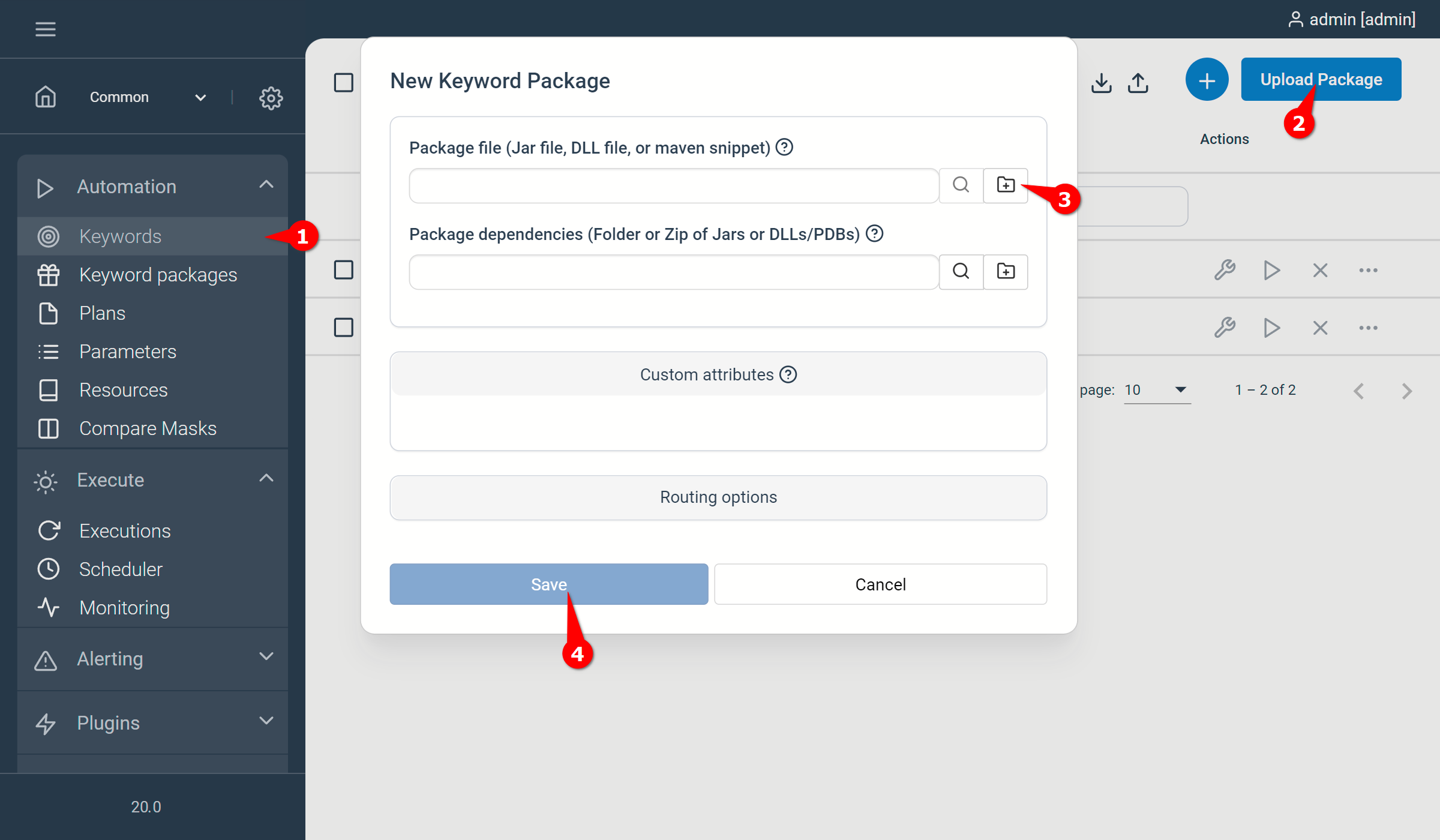
2.1. Upload the Keyword Package
Upload the Keyword Package built previously. The Keyword Package contains the automation steps that will be integrated in our load test.
- Go to the Keywords section
- Click on the Upload Package button
- Select the “demo-opencart-selenium-0.0.0.jar” as the Package file
- Click Save

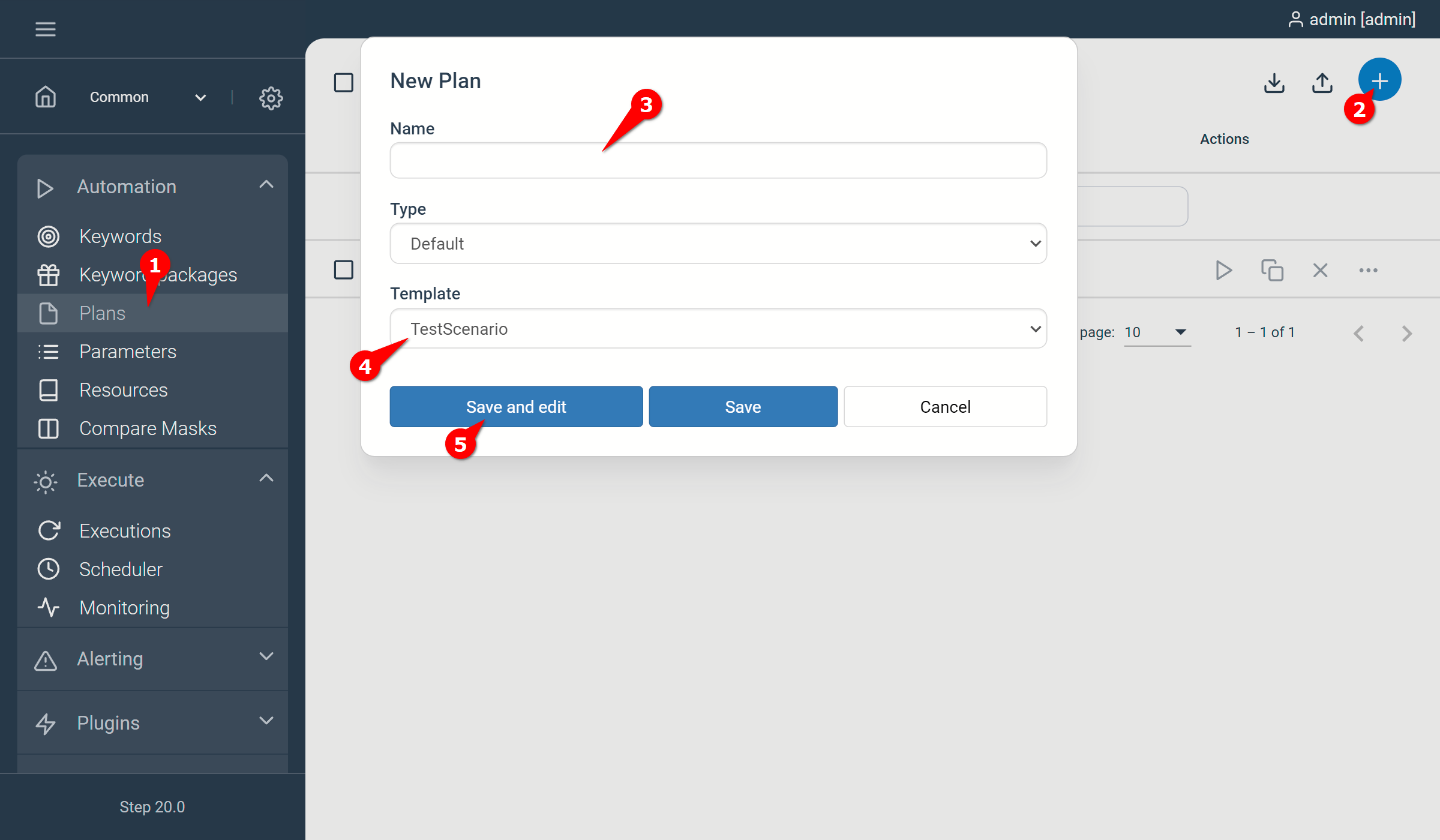
2.2. Create the Plan
Create a new Plan using the TestScenario template:
- Go to the Plans section
- Click on the New Plan (+) button
- Name the Plan, e.g. Load test OpenCart
- Select “TestScenario” as the Template
- Click Save and edit

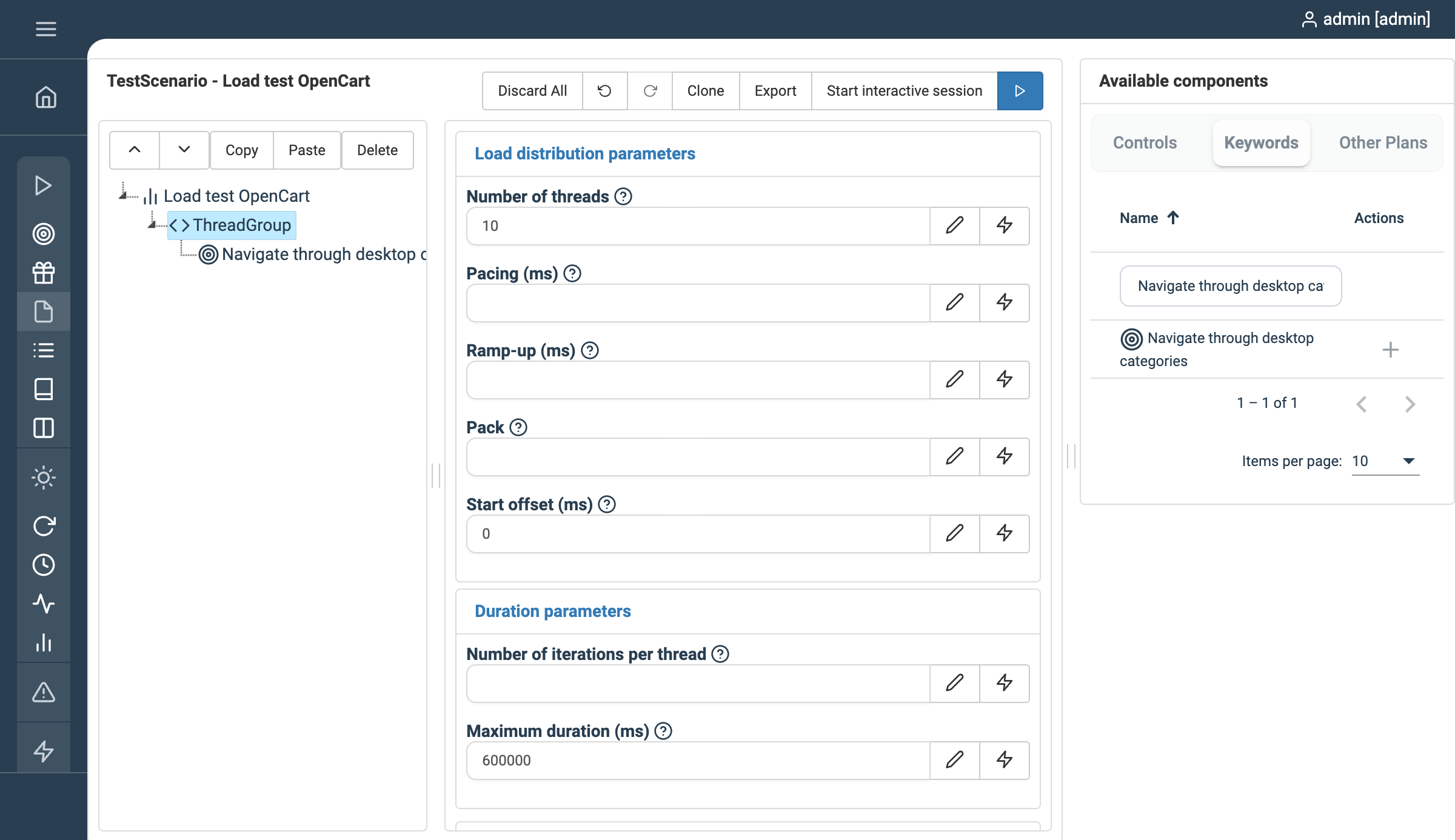
2.3. Configure the load test
For our load test, we will create a ThreadGroup that will repeatedly execute a task on OpenCart to simulate high loads.
- In the Controls section of the Component tabs, click on the New ThreadGroup (+) button to add a ThreadGroup child to the Plan.
Hint: use the filter function in the Component tabs to easily find controls. - Select the previously defined Keyword from the Keywords section in the Component tabs.
- Configure the ThreadGroup with the following parameters:
- Number of Threads: 10 So the ThreadGroup runs 10 threads in parallel.
- Number of iterations per thread: (empty): There should not be a limit on the number of iterations per thread;
- Maximum duration (ms): 600000: The ThreadGroup should terminate after a maximum of 10 minutes (600000 ms)

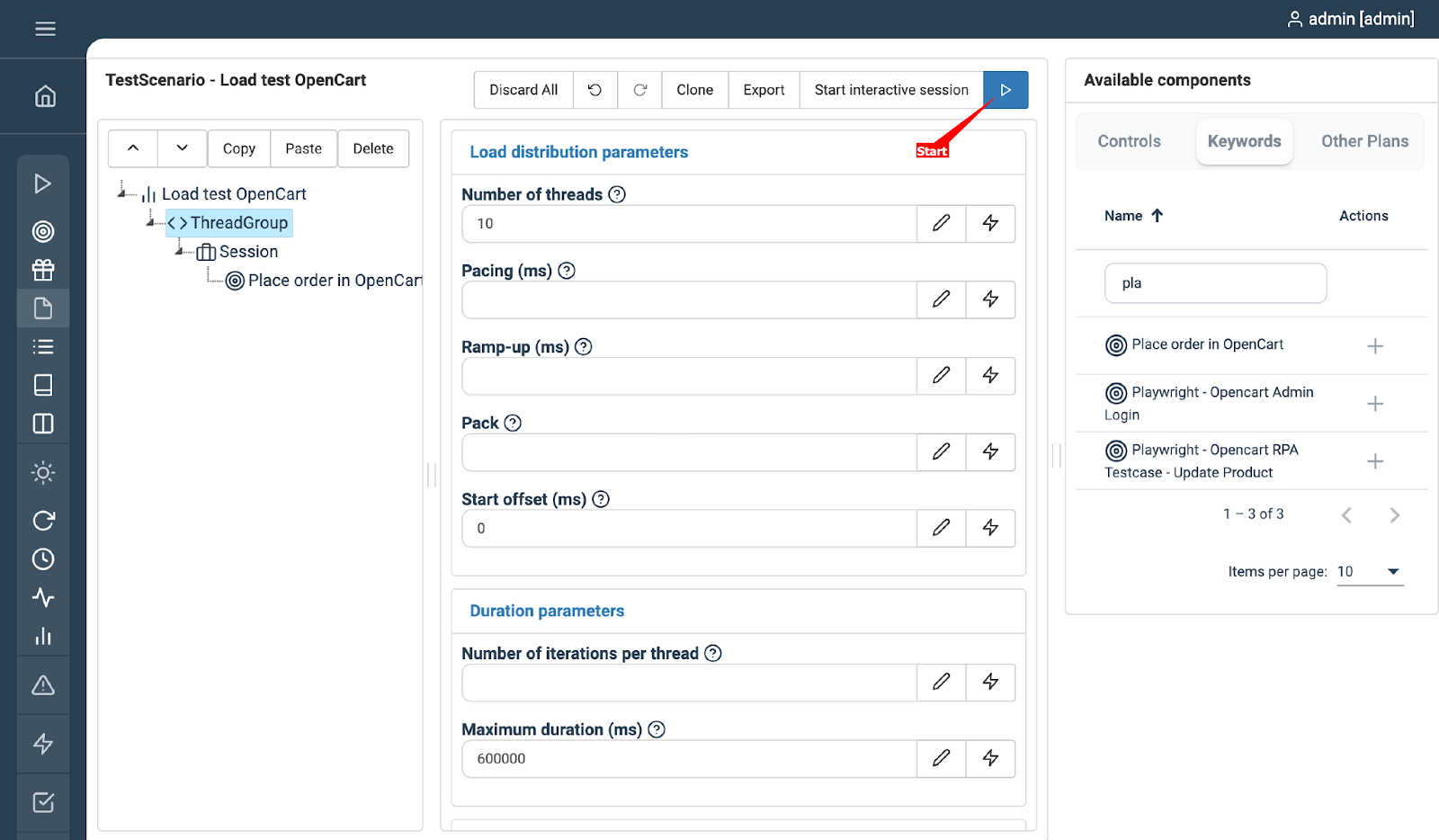
3. Run and analyze the test
3.1. Run the load test
In Step, click Start Execution and confirm in the opened modal.

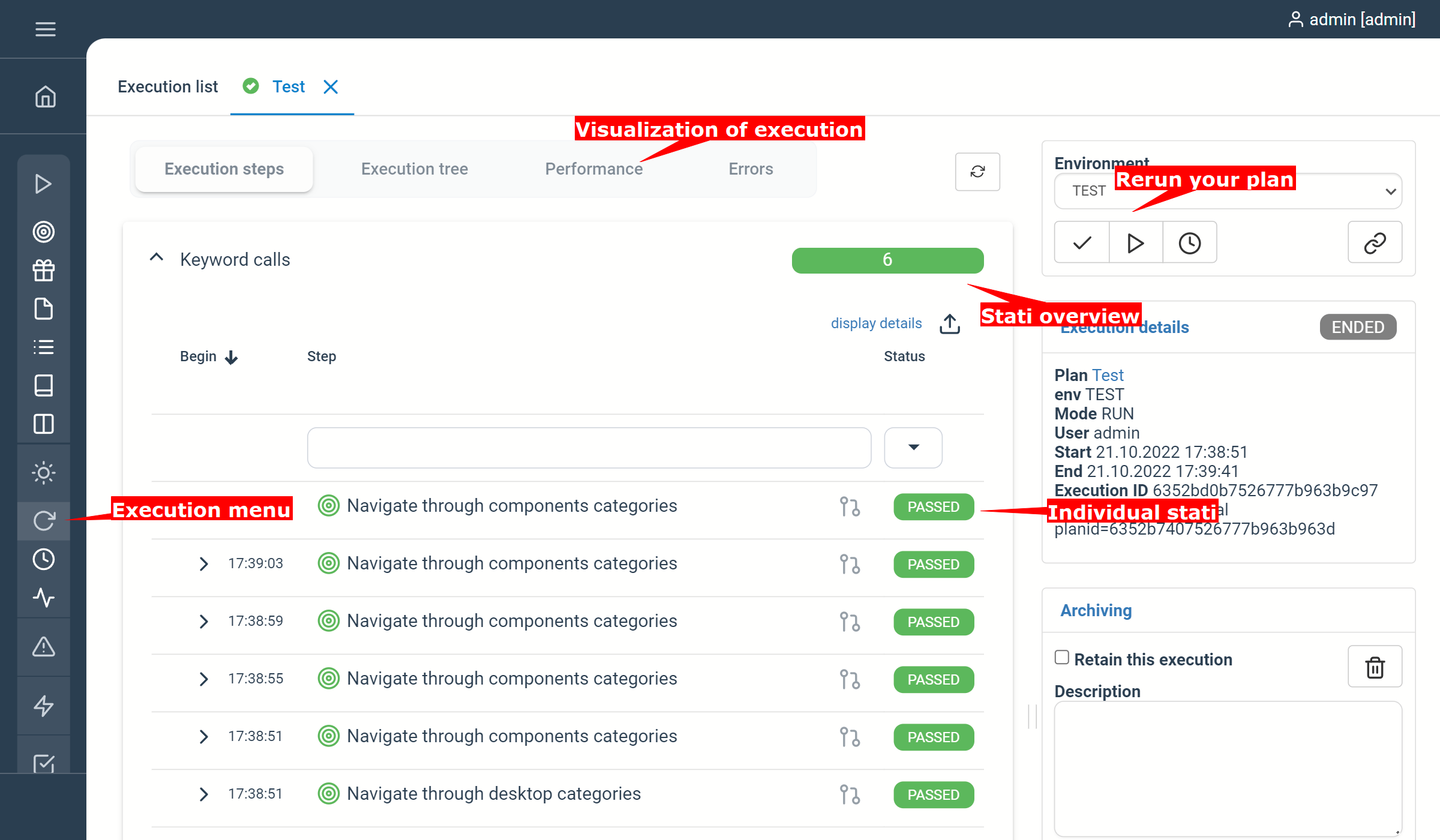
3.2. Check the status of your executions
You can continue using Step during the executions. If you wish to view detailed information about a particular execution, go to the “Executions” section in the menu and click on the individual execution of interest to reopen it.

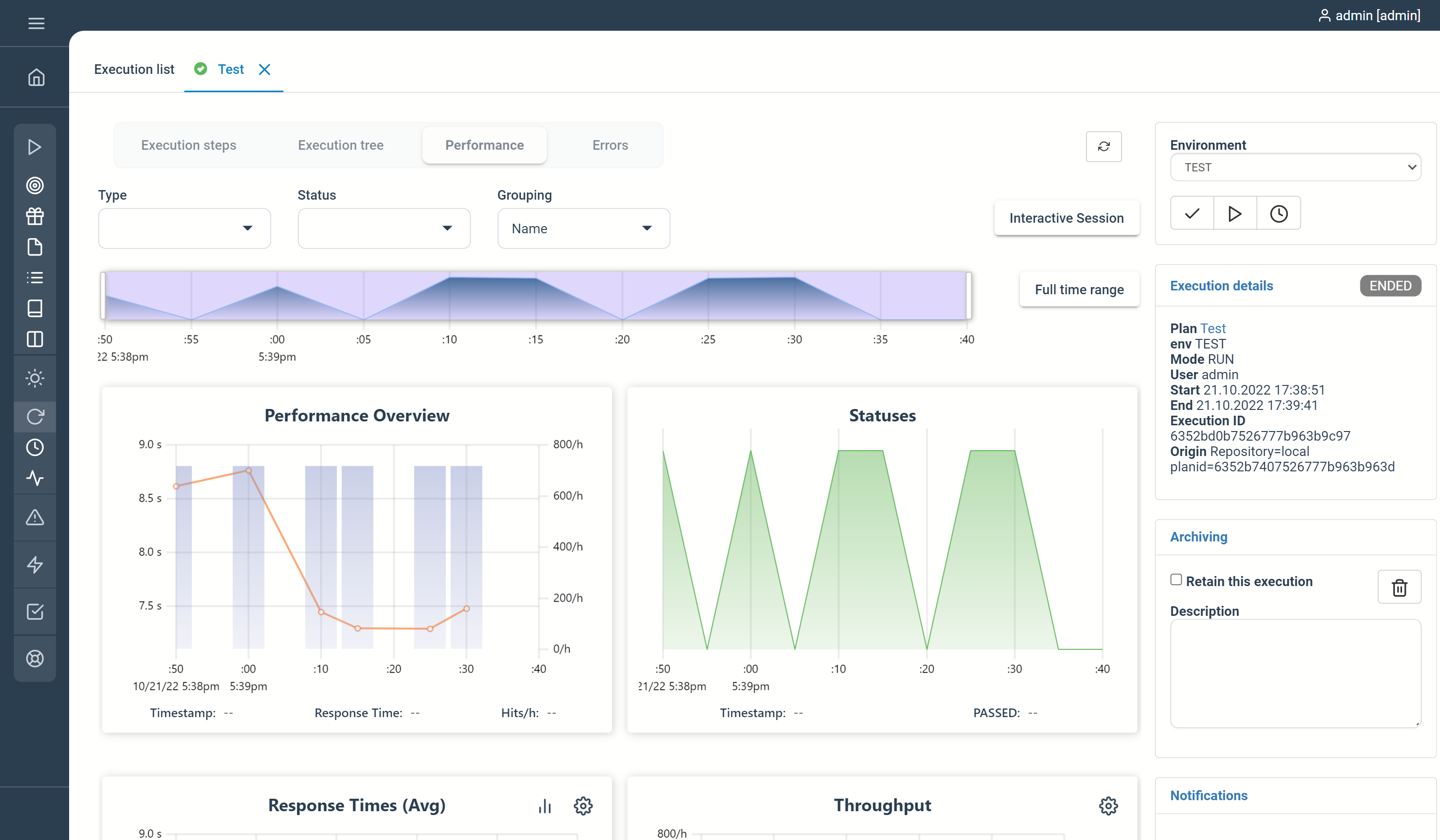
3.3. Analyze the results
In the Performance tab, you can explore detailed performance metrics:

There you can see if the System Under Test, in our case OpenCart, can handle the amount of load we tested it with.
This tutorial serves as a starting point for those interested in performing load tests using Selenium scripts. Step enables you to reuse automation artifacts across the whole DevOps cycle, and load testing is just one aspect of it. Further learning and exploration on performance testing, synthetic monitoring and robotics can be found in other tutorials and resources.

This article demonstrates how to connect Grafana to data generated by Step.

This article demonstrates how to set up distributed system monitoring using Keyword executions, and analyze the results as measurements.

This tutorial demonstrates how to automate interaction with Microsoft Office applications using the Office Interop Assembly.

This article provides documentation for how to integrate JUnit tests into Step.

This tutorial demonstrates how Step can be used to monitor services, availability and performance metrics.

This tutorial demonstrates how to utilize the AutoIt C# binding to automate interactions with Windows applications.

This article demonstrates the automation of mobile applications on Android using the Appium framework.

This article defines three Keywords which will be used in browser-based automation scenarios, using Step and Selenium, as general drivers.

This tutorial shows you how to efficiently set up a browser-based load test using existing Cypress tests in the Step automation platform.

In this short tutorial, we show how to quickly implement a simple browser-based load test based on Cypress scripts in Step.

This tutorial shows you how to efficiently set up a browser-based load test using existing Playwright tests in the Step automation platform.

This article explains Keywords in Step and demonstrates how to create simple ones.

This tutorial demonstrates the design, execution, and analysis of functional tests using the web interface of Step.

This tutorial will demonstrate how to use Step and Selenium to automate various browser tasks.

This tutorial demonstrates how to use Step and Cypress to automate various browser tasks.

This tutorial demonstrates how Selenium automation tests can be turned into full synthetic monitoring using Step.

In this tutorial, we'll show you how to easily set up and run a browser-based load test with Step's wizard, using your existing Cypress tests, on the Step automation platform.

This tutorial demonstrates how Playwright automation tests can be turned into full synthetic monitoring using Step.

This tutorial demonstrates how Cypress automation tests can be turned into full synthetic monitoring using Step.

This tutorial will demonstrate how to use Step and Playwright to automate various browser tasks.

In this tutorial, we'll show you how to easily set up and run a browser-based load test with Step's wizard, using your existing Playwright tests, on the Step automation platform.

Learn how to quickly set up continuous browser-based load testing using Cypress tests in your DevOps pipeline

Quickly integrate K6 based load-tests in your DevOps workflow

This tutorial demonstrates how Playwright tests can be reused for synthetic monitoring of a productive environment in a DevOps workflow

This tutorial demonstrates how Playwright tests can be reused for synthetic monitoring of a productive environment in a DevOps workflow

In this tutorial you'll learn how to quickly set up a protocol-based load test with okhttp

Learn how to set up continuous end-to-end testing across several applications based on Playwright tests in your DevOps pipeline using Step

Learn how to quickly set up continuous browser-based load testing using Playwright tests in your DevOps pipeline
Want to hear our latest updates about automation?
Don't miss out on our regular blog posts - Subscribe now!